Divi Mania: Tema Divi WordPress Paling Anteng Buat Web Desainer

Puskomedia.id—Divi Theme atau Tema Divi? jangan ditanya lagi. Elegant Theme saya rasa benar-benar berhasil membangun sesuatu yang luar biasa. Mulai dari website basis WordPress dengan tampilan bawaan ala kadarnya, hingga website cantik hanya dengan sedikit sentuhan desainernya. Intinya, tema ini benar-benar membuat web desainer terbantu dan memberikan seribu satu macam cara untuk mendesain website impian untuk kliennya.
Pertama mengenal tema Divi waktu jamannya masih dalam masa pencarian hakikat kebenar dari web desain di lingkungan WordPress. Waktu itu saya mencari satu tema yang bisa dibolak-balik sesuka hati, tapi tetep anteng. Tanpa terbatas oleh layout bawaan yang kadang-kadang tak sesuai keinginan. Keinginan ya, bukan kebutuhan. Karena pada dasarnya web desain itu masalah selera si empunya.
Nyoba pakai tema gratisan ditambah Page Builder dari Site Origin, ta rasa masih banyak kekurangan. Belum bisa memenuhi animo desain saya. Karena saya ini Homo Sapien yang sedikit tau web desain karena suka desain grafis. Jamannya pakai Corel Draw. Nyoba tema berbayar yang dilengkapi Visual Builder, saya gak suka karena rasanya berat-berat gimana gitu. Ditambah lagi live desainnya kurang anteng, kadang-kadang masih harus refresh berkali-kali.
Kriteria Tema untuk Web Desainer
Berbekal pengalaman nyoba macem-macem tema (yang pakai visual builder) WordPress, akhirnya saya bisa “merumuskan” tema impian itu seperti apa. Tema impian menurut saya adalah sebagai berikut;
(Lihat juga, saya sudah menulis: Pusing Memilih Tema untuk WordPress? Pertimbangkan 9 Hal Ini Dulu)
Gratis, murah dan bisa dipakai di banyak website, tak dibatasi lisensi kayak dari Themeforest;- Bagian halaman bisa diutak-utik sesuka hati;
- Less/ minim pengaturan;
- Murni ngandalin selera desain, tak terbatas oleh layout paten yang susah diutak-atik lagi;
- Enteng waktu diakses dari macem-macem browser;
- Dah gitu aja kira-kira;
Setelah saya nyoba browsing dengan macem-macem kata kunci, akhirnya nemu web https://www.elegantthemes.com/ yang punya tema Tema Divi. Saya baca dengan teliti sambil mikir-mikir elemen sebuah website itu apa saja. Elemen web misalnya; tab, accordion, icon box, heading, kolom dalam satu baris, dan lain-lain. Waktu itu saya memutuskan memilih tema divi sebagai tema andalan.
Setelah berhasil join jadi member, saat itulah saya resmi jadi Divi Mania. Waktu itu sih belum tahu kalau ternyata tema ini terkenal di kalangan developer WordPress. Apalagi yang namanya komunitas Divi (Divi Mania). Sampai-sampai ada website yang khusus membahas tentang tema ini dan menjual layout/ theme child’nya.
Oh ya, waktu itu lagi dapat project web komunitas (web membership). Saya nyoba install di web klien. Perdana dengan Tema Divi. Begitu berhasil dipasang dan diaktifin, dalam hati saya cuma bergumam. “Tema opo iki, ora ana apa-apane (tema apa ini, gak ada apa-apanya)”. Pengaturannya juga kelihatan sederhana banget, cuma ngatur logo, font, warna, sama nambahin teks footer.
Baca juga : Pentingnya Kecepatan Akses Sebuah Website
Langkah-langkah Pengaturan Dasar Tema Divi
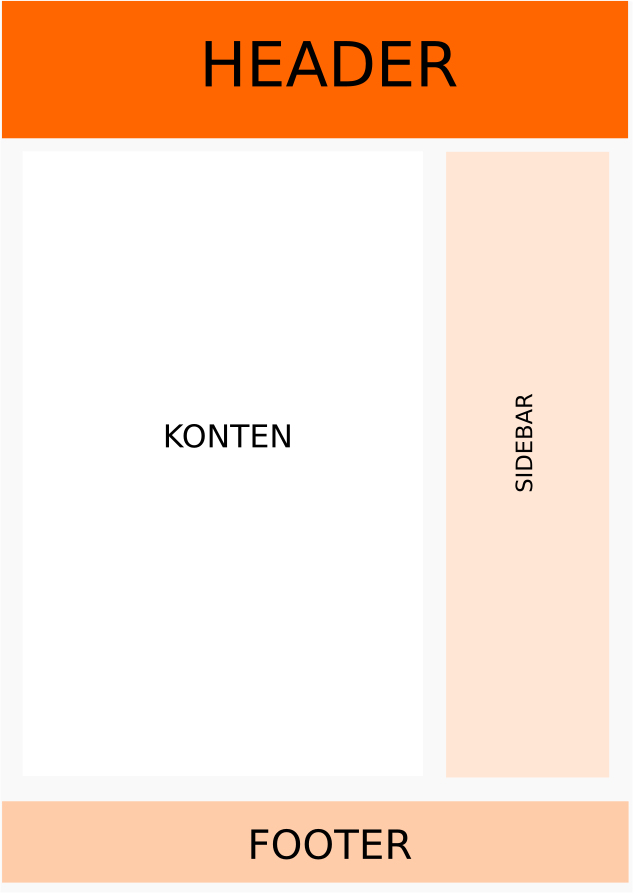
Weleh gimana ini, saya mau bikin web macam apa kalau tema yang dipakai gak ada apa-apanya. Import demo juga gak ada (kebiasaan import demo). Kira-kira kalau digambarin Tema Divi, layoutnya cuma kayak gini.

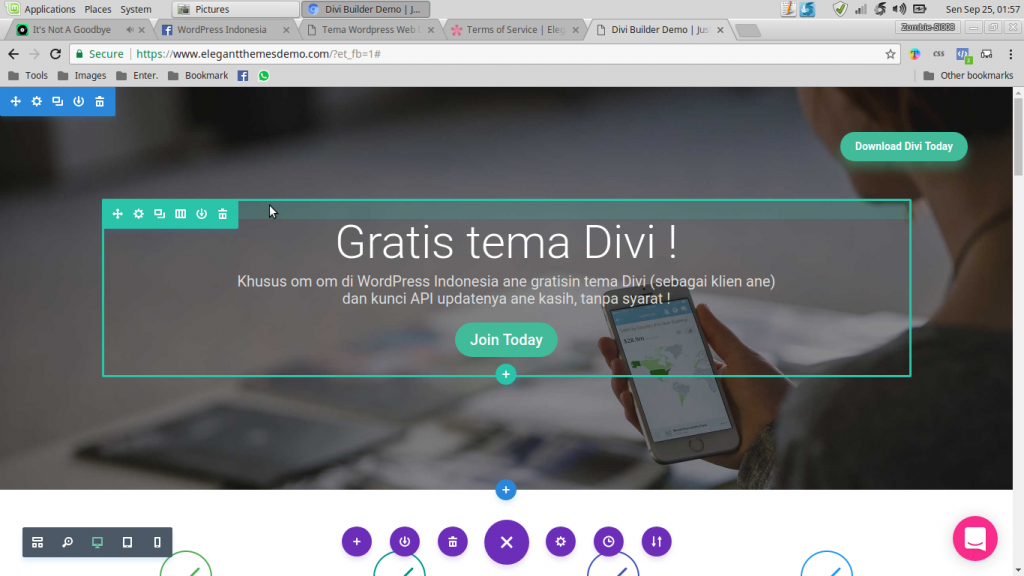
Kepalang basah sudah beli membershipnya, kalau gak salah waktu itu sekitar $80’an. Saya mikir keras, ini gimana kok tema mahal-mahal isinya kosongan gini. Setelah mengamati struktur tema dan pengaturan di balik layar (bagian admin), masih tetep harus mikir keras untuk memulai proses desain webnya. Mata melirikkan ke bagian atas layar, ada tulisan “Aktifkan Pembangun Visual”, nah ini kayaknya titik awalnya.
Maklum, jaman sakmono saya masih belum nerapin langkah-langkah standar untuk membangun website dengan WordPress. Jadi bingung harus mulai dari mana. Seharusnya jaman sakmono, langkah-langkahnya kayak gini;
(Lihat artikel saya 5 Langkah Pengembangan Web yang Harus Dilalui oleh Developer)
- Set pengaturan dasar tema sesuai rencana pengembangan website YBS;
- Pilih warna background header (tempat menu utama);
- Tentukan warna dasar/ skema warna website, jenis font tiap bagian (header dan body);
- Pilih jenis font untuk menu utama;
- Tentukan jenis dan ukuran font body;
- Warna background widget bagian footer;
- Nah, baru deh buat halaman lengkap web (home, tentang, kontak, news/ blog);
- Baru deh buat menu utamanya, terus cantolin deh di header;
- Cukup itu dulu.
Kenapa harus membuat halaman terlebih dahulu sebelum membuat menu utama website? Ya karena nantinya menu itu juga dibuat untuk navigasi ke setiap halaman. Saya sarankan jangan sekali-kali membuat menu fiktif, yang isinya cuma link “#”. Karena itu sama saja membohongi diri sendiri. Mending gak ada menunya daripada membohongi diri sendiri kan.
Kalau saya ngajarin ke anak-anak, “pokoke haram gawe menu kambi link mati (menu fiktif). Kalau masih ngeyel, ta jotos ngko koe” (Pokoknya tidak boleh membuat menu dengan link mati (#). Kalau masih tak mau, nanti ta kasih uang kamu).
Segmentasi Tema Divi
Yups, sampean harus tahu bahwa segmentasi Tema Divi itu buat web desain (murni/ pure) terutama web korporasi, charity/ yayasan. Pokoknya yang banyak menampilkan halaman statis, ketimbang update konten/ berita. Namun, belakangan dari hasil semedi saya berhasil menemukan bahwa Tema Divi juga enak buat bikin toko online.
Khususnya toko online yang nampilin beberapa produk. Walaupun dihajar buat web yang punya ribuan produk juga bisa, tapi saya sarankkan gunakan hanya untuk web-web basis korporasi.
Kalau masih dipaksa buat website berita, sampean bakal kesusahan nampilin modul news. Karena memang gak ada, cuma standar blog saja. Akibatnya harus pasang plugin tambahan buat nampilin konten dengan gaya web news.
Saya mengatakan segmentasi Tema Divi itu buat web desain murni, karena memang tema ini cuma ngandalin kemudahan desain tiap halamannya. Kalau tidak ada basic desain dan ketelatenan menata layoutnya, percaya sama saya itu musrik web yang sampean buat dengan bakal kelihatan berantakan.
Kalau buat pengguna awam lumayan cocok. Hanya saja desain yang dihasilkan sangat standar bawaan layout hasil import. Kalau mau layout yang lebih mentereng, bisa searching di blognya Elegant Theme. Ada tuh kayaknya Divi Layout Kit. Kalau punya budget lebih bisa searching dari komunitas Divi Mania. Banyak kok yang menyediakan Child Theme dan layout yang bisa main pakai teknik import-eksport, plus image di halaman didownload ke media website YBS.
Baca juga : Benarkah Konten Tidak Berkualitas Mempengarui Website ?
Medesain Halaman Depan dengan Divi Builder
Saya menerapkan langkah-langkah pengembangan website biar gak ada yang kelewat. Kerjanya juga bisa efektif gak muter-muter kaya kitiran. Nah, halaman yang paling pertama diperhatiin itu halaman berandanya.
Kalau saya yang biasa sompral waktu ngbangun web, langsung ta hajar di web live. Ora urus berantakan kayak apa, yang penting klien bisa langsung mantau perkembangan websitenya. Gak ada tuh istilah install XAMPP dkk di laptop. 😀
Masalah boros bandwith atau kuota sih iya, tapi kelebihan mendesain di live web ada banyak. Yang paling utama kita dipaksa selesai per-bagian biar gak malu-maluin web mangkrak kayak gak digarap-garap.
Misalnya sesi malam pertama membuat halaman berandanya kudu selesai, sesuai pesanan. Kalau dapet klien yang babar blas gak ada gambaran websitenya mau kaya apa, ya hajar saja pakai layout prebuilde atau apa itu namanya layout bawaan yang cuma import aja.
Kalau lagi dapet klien yang agak idep gak ngasih-ngasih materi, hajar pakai konten dummy. Comotin aja dari web sebelah demo kalau punya. Gambar comotin aja dari www.pexels.com sedikit dicroping pakai Gimp, pilih gambar resolusi paling kecil saja yang penting bisa kelihatan agak jernih.
Konsep beranda secara umum menurut saya isinya mengandung unsur;
KekerasanHero atau slider,- Selayang pandang,
- Services/ Produk utama,
- Testimoni kalo perlu,
- Berita
Baca juga : Yang Harus diperhatikan Sebelum Membuat Website
Fitur Tema Divi
Fitur paling powerfull Tema Divi yaitu kemudahan dalam membuat macem-macem layout halaman di WordPress. Ditambah lagi, gak bikin ngeden server atau bahasa kerennya gak bikin server ngos-ngosan alias enteng, halah.
Satu lagi, ada macem-macem pilihan modul pembangun elemen halaman web). Misalnya; elemen image, tabs, header, counter, dst. Silahkan baca sendiri di websitenya https://www.elegantthemes.com/gallery/divi/. 😀

Program Afiliasi
Saat ini saya lagi daftar program afiliasinya. Biar ke depannya misal sampean minat join jadi Divi Mania, terus klik link lewat link afiliasi disini, saya dapet komisinya deh. Ibarat, “Menyelam sekalian nangkep ikan”. 😀
Saya Pengen Nyoba Tema Divi Om!

Boleh-boleh saja. Syaratnya, join di grup Telegram saya API Community biar ta minta bantuan tim saya suruh bantu pasangin Tema Divi di website sampean, sekalian dikasih kunci API’nya buat update nantinya.
Sebagai ajang silaturahmi juga. Sukur-sukur ada yang minat minta diajarin mulai dari nol ngedesain halaman dengan Divi Builder. Kalau gak banyak yang minta, saya mau lah mandu. Gratis kok, gak ta pungut biaya sedikit pun. Paling minta diisiin pulsa, weleh!
Tahap Ta’aruf dengan Tema Divi
Halah, apalagi ini om? Ya intinya saya cuma mau curhat tentang pengalaman saya menggunakan Tema Divi dari sejak jaman Belanda (dusta). Mulai dari jaman desainnya masih cupu hingga kini merasa agak jumawa desainnya lebih propesional. Kira-kira tahapannya seperti ini;
Tahap Inisiasi
- Standar banget, gak ada kreatip-kreatipnya babar blas;
- Header standar, kadang milih pakai background warna mencolok mata;
- Layout prebuilt, pilihan warna pun ikut-ikutan bawaan;
- Sidebar standar, tampilannya agak jelek-jelek gimana gitu;
- Teks di laptop gede, di mobile ancur berantakan gak karuan tugel-tugel gak layak baca;
- Halaman blog, cuma bikin halaman judulnya “blog” terus dicantolin ke pengaturan bawaan WordPress (itu loh yang di pengaturan reading di bawah halaman depan;
Tahap Pendekatan
- Mulai agak neko-neko;
- Sedikit main transparansi header;
- Pilihan warna clear, font menu utama gak tipis-tipis gimana gitu;
- Layout mulai download dari resource blog Elegant Theme;
- Mulai baca-baca trik and tips;
- Warna layout mulai sedikit dimainin;
Tahap Chemistry
- Mulai bangga mengatakan, i’am Divi Mania cuy;
- Header dihajar clear habis;
- Tinggi header mulai dikompres habis, bentek;
- Hlaman utama yang jelek mulai dimainin, dorong kekanan, pepet habis nyamppe-nyampe widget terpaksa tersingkir ke bawah;
- Widget yang jelek kadang-kadang disembunyiin pakai CSS (display: none;);
- Nambahin CSS custom setidaknya setingkat Child Theme (bisa nyampe 60’an baris);
- Mulai familiar (mikir) pakai teknik eksport-import layout antar web;
- Tumplek blek pengaturan samain antara web klien satu dengan lain, cuma beda desain halaman saja;
- Eksport-import pengaturan;
- Mulai bermain-main dengan Woocommerce. (Pernah nyoba buat web live desain percetakan);
- Penyempurnaan web membership, (contohnya: https://agen.puskomedia.id/ )
- Dan lain-lain
Tahap Perkawinan
Hikmah
Sebelum pakai Tema Divi, dulu saya gak paham itu markup HTML + CSS. Kalaupun makai juga hasil nyomot dari blog orang. Alhamdulillah berkat Tema Divi sekarang saya sedikit bisa makai CSS Custom, jadi gak ngandalin tampilan bawaan tema banget.
Kalau lagi emosi dan kehabisan ide, kadang-kadang saya nerapin teknik supercopy. Nyontek desain web orang pakai Tema Divi, saking entengnya. Mau plek jiplek kayaknya bisa kalau dikasih tantangan “sok gawekno tampilan website seperti tokopedia atau bukalapak, nanti ta bayar 10 juta, kalau cuma bisa mirip 50% turun jadi 15 juta, kalau cuma 20% cuma cair 20 juta” Weleh…. Kayaknya saya berani nerimanya.
Akhir kata, Saya Torikul Fauzi Co Leader PuskoMedia Indonesia adalah seorang Divi ManiaX. Seneng nyontek web orang lain pakai teknik ATM (Amati, Tiru, Modifikasi) kadang sama persis plek jiplek kalau lagi khilaf. 😀
Salam….
Baca juga : Cara Mudah Meningkatkan User Engagement Pada Website

sama juga gan,wkwkwk
saya sebenarnya lebih suka eksperimen mengatur tampilan pakai css.pas masuk kerja ternyata websitenya pakai divi builder,pas lama” kelamaan mulai terbiasa pakai bahkan saya sudah siapkan draft untuk desain ux web app mobile kedepan..
Mantap om, kalau udah ada basic CSS pakai Divi lebih jos lagi. Bisa lebih cepat kerjanya. 😀
Perlu di coba ni mas kayaknya gunain Divi, tapi kira2 orang awam bisa ngak mas desainnya? takutnya ntar ngak sesuai ekspektasi karena harga juga mahal $89 kalu ngak salah sekarang ini
gan, saya coba join membership elegantthemes koq susah ya
apakah sekarang sudah bisa?
Mas, saya juga mau join grup telegram masih belum bisa juga mas…??
Ada pencerahan..??
apakah ini yang dimaksud? https://t.me/joinchat/E28XxUH7w5rKaI-L095MWQ
Apakah web ini juga pakai divi?.
kalau https://www.puskomedia.id itu menggunakan divi. tetapi untuk https://www.puskomedia.id/blog tidak menggunakan divi.
Saya juga anteng gan sekarang pake tema divi untuk pengerjaan website orang-orang lain. Saya bersyukur sih bisa diterima magang jasa pembuatan website dapat ilmu banyak dan bisa mencari sedikit uang jajan dari jasa pembuatan hehe
Mohon info donk, tampilan image slider di home ketika di buka di HP juga bisa full imagenya.. kalo sekarang kepotong.. mohon bantuannya para master… makasih ya
Link SIlaturahmi Telegramnya expired mas..
Mau dong Join groupnya, sekalian sharing2 ilmu..
Ane masih galau antara mau beli Divi atau Oxygen.
Syukran mas
Wah ternyata sekarang banyak divi mania yah hihi
ikut diskusi kang 😀
iya. divi memang enak untuk mendesain. silakan bergabung di grup divinesia di facebook
Duh pengen sekali gan otak atik tema divi, cuman sayang cuma pakai hp gan jadi agak ribet, selanjutnya mohon gan berikan bimbingan cara membuat tema divi versi Mobile hhe, thanks gan
divi susah kalau pakai hp untuk mendesainnya. karena saat mendesain, memakan resource cukup besar. jadi harus menggunakan laptop
Oalah, ta kira cuma saya aja yg nekad utak atik skill di live webnya toh om
No xampp, no local folder, sikat langsung di webnya langsung
Ternyata ada juga toh om yg kaya saya wkwkwk
Memang iya om, resikonya korban bandwitch ama kuota krn dikit refresh web supaya mengetahui perubahannya
Saya sepakat om, memang utak atik di web live lebih keliatan progressnya buat yg awam
Dan betul, ga enaknya di themeforest itu lisensinya dibatasi untuk 1 domain/ 1 project, tpi saya cuek cuek aja om, ta install jg themenya di domain saya yg lain (bodo, gw udah beli, kira kira begitu)
Salam kenal om, pengen bergabung di telegram
tetap semangat om..
mas group telegram nya ko ga aktif
iya nih. saat ini grupnya sedang jadi grup tak bertuan. gak ada adminnya.
masih awam sma divi. lg cri referensi soal divi, pgn nyemplung ke divi to blm ada basic sma sekali nih om..
Enak bacanya, semoga kalau dipraktekin sama2 enak
Beli tema nya dimana gan ya?
kalau berlangganan hosting di puskomedia, otomatis dapet tema ini
Kak.. AQ baru beli tema divi nih.. gimana cara jual hasil website kita pake divi untuk klien?
Kn pada saat kita bangun web pake divi builder itu kn membutuhkan api key/license.
Nah saat kita kasih hasil web kita bgmn menon-aktifkan api key nya biar klien g masuk member area nya.
Mohon bantuannya suhu??
Api key yang digunakan di web klien itu tidak bisa untuk masuk member area.. lagipula, setelah api key divi terpasang di web, dia akan otomatis disembunyikan, hanya simbol bulatan yang terlihat.
kl tdk salah api key bisa kita buat per customer.. jd bisa di non aktifkan jg api key di member area divi kita
Saya mau gabung grup telegram, tetapi tidak bisa. Mohon bantaunnya
Great content thanks for sharing it.
You can now join the best part time adult job.
Earn money by joining as a callboy in your locality by register here.
https://gigolomania.com/callboy/
https://gigolomania.com/playboy/
https://gigolomania.com/call-boy-delhi/
https://gigolomania.com/call-boy-delhi/
maleescort
Gigolo
Thanks for the awesome websites! Appreciate it. These sites help me to create quality backlinks for my ghummakadindia travel agency sites.