Memahami Grid dalam Desain Web
Halo, Sobat Netizen! Hari ini, kita akan bahas konsep grid dalam desain web. Sebelum kita lanjut, udah paham belum apa itu grid dalam desain web?
Memahami Konsep Grid dalam Desain Web untuk Penyusunan Konten yang Baik
Ketika Anda membangun sebuah website, salah satu aspek penting yang perlu diperhatikan adalah penyusunan konten. Untuk menciptakan tata letak yang teratur dan menarik, desainer web menggunakan konsep grid. Ini ibarat sebuah kerangka yang membantu menyusun elemen-elemen konten secara harmonis.
Pengertian Grid
Grid merupakan sebuah kerangka kerja atau struktur tata letak yang digunakan dalam desain web untuk mengatur dan menyelaraskan berbagai elemen konten. Grid berfungsi sebagai panduan untuk menempatkan teks, gambar, video, dan elemen-elemen lainnya pada website Anda.
Tujuan utama grid adalah untuk menciptakan konsistensi dan keteraturan dalam desain web. Dengan menggunakan grid, Anda dapat memastikan bahwa semua elemen pada website terlihat selaras satu sama lain dan mudah dinavigasi oleh pengunjung.
Jenis Grid
Terdapat berbagai jenis grid yang dapat digunakan dalam desain web, antara lain:
* **Grid Otomatis:** Grid ini secara otomatis menyesuaikan lebar kolom dan barisnya berdasarkan ukuran layar.
* **Grid Manual:** Grid ini memungkinkan Anda untuk menentukan ukuran dan posisi kolom dan baris secara manual.
* **Grid Berbasis Baseline:** Grid ini menggunakan baseline teks sebagai acuan untuk menyelaraskan elemen-elemen.
* **Grid Modular:** Grid ini menggunakan modul-modul berulang untuk membangun tata letak website yang konsisten.
Manfaat Menggunakan Grid
Berikut adalah beberapa manfaat menggunakan grid dalam desain web:
* Meningkatkan Konsistensi: Grid memastikan bahwa semua elemen pada website Anda memiliki jarak dan posisi yang konsisten.
* Memudahkan Navigasi: Pengguna dapat dengan mudah menavigasi website Anda ketika elemen-elemen disusun secara teratur.
* Meningkatkan Estetika: Grid membantu Anda menciptakan website yang terlihat profesional dan menarik secara estetika.
* Menghemat Waktu: Menggunakan grid dapat menghemat waktu Anda karena Anda tidak perlu membuang waktu untuk mengatur elemen secara manual.
Jika Anda sedang membangun sebuah website, jangan lupa untuk mempertimbangkan penggunaan grid dalam desain web. Grid akan membantu Anda menyusun konten secara teratur, menarik, dan mudah dinavigasi.
Untuk mendapatkan hasil yang optimal, Anda dapat mempercayakan kebutuhan Memahami Konsep Grid dalam Desain Web untuk Penyusunan Konten yang Baik kepada Puskomedia. Sebagai perusahaan teknologi masa depan, Puskomedia memiliki pengalaman dan keahlian dalam menyediakan layanan dan pendampingan di bidang ini. Bersama Puskomedia, Anda dapat memastikan bahwa website Anda akan tampil dengan tata letak yang profesional dan menarik pengunjung.
Memahami Konsep Grid dalam Desain Web untuk Penyusunan Konten yang Baik

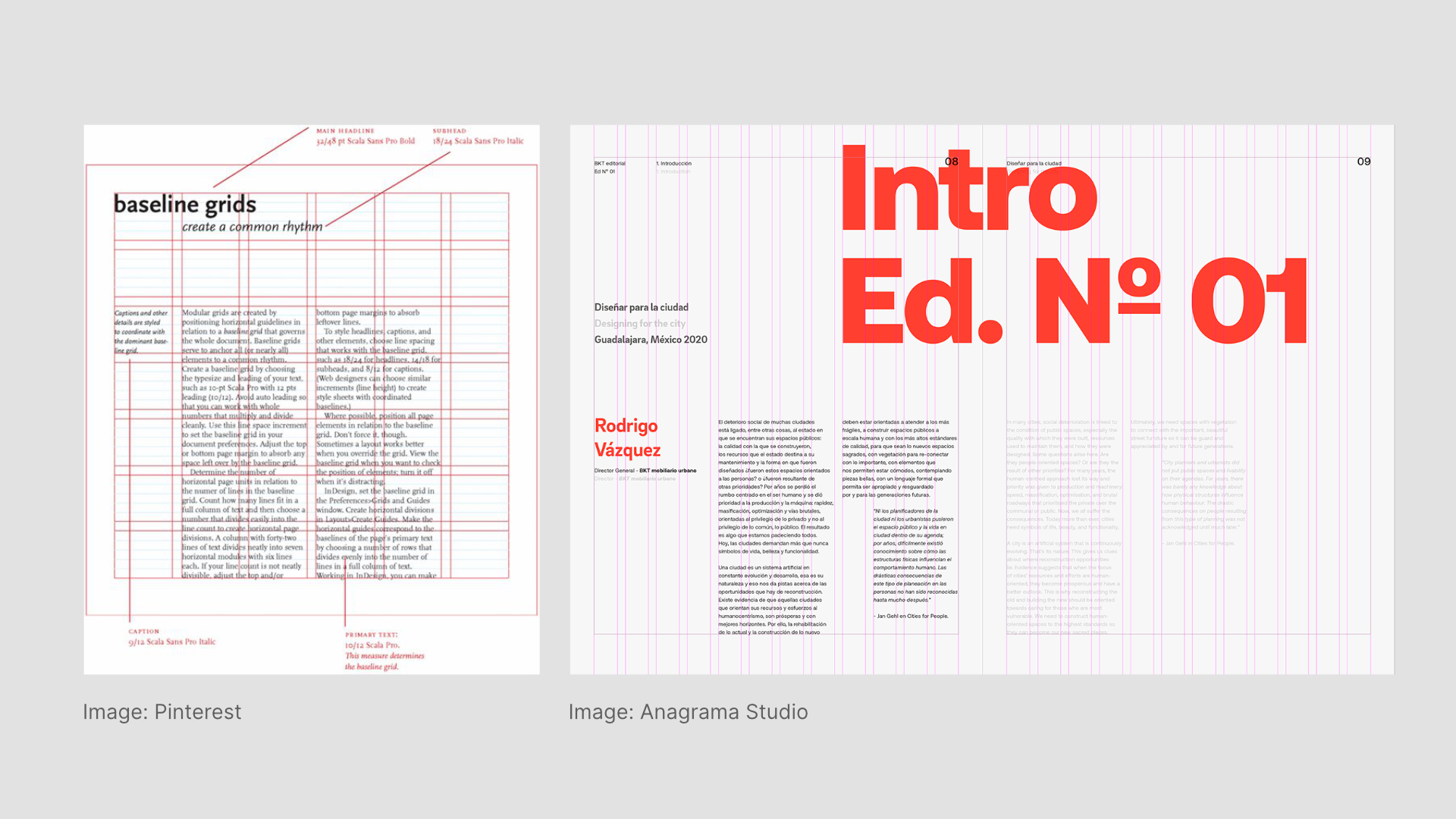
Source learn.nural.id
Apa yang dimaksud grid dalam desain web? Grid adalah struktur dasar yang membagi ruang desain menjadi kolom dan baris, membentuk kerangka kerja untuk menyusun dan mengatur konten web. Bayangkan ini seperti papan permainan dengan kotak-kotak yang digunakan untuk menempatkan bagian-bagiannya. Dalam desain web, kotak-kotak ini menampung berbagai elemen konten, seperti teks, gambar, dan video.
Manfaat Grid
Grid memberikan landasan yang terorganisir, memudahkan desainer untuk menempatkan konten dengan konsistensi dan efisiensi. Seperti halnya membangun rumah, grid berfungsi sebagai cetak biru, memastikan struktur dan tata letak yang logis. Manfaat lain dari grid meliputi:
Kejelasan: Grid membantu memecah ruang desain yang kompleks menjadi unit-unit yang lebih kecil, sehingga memudahkan pengguna untuk menavigasi dan memahami konten web yang disajikan. Bayangkan sebuah perpustakaan dengan rak buku yang tertata rapi; grid web berfungsi dengan cara yang sama, memberikan struktur yang dapat dikelola untuk konten.
Fleksibilitas: Grid memungkinkan penyesuaian yang mudah terhadap ukuran dan posisi elemen, memungkinkan desainer untuk beradaptasi dengan berbagai ukuran layar dan tata letak responsif. Mirip dengan sebuah teka-teki jigsaw, grid menyediakan fleksibilitas untuk memindahkan potongan-potongan konten dengan mudah tanpa mengganggu keseimbangan keseluruhan.
Keindahan Visual: Selain fungsinya, grid dapat meningkatkan keindahan visual desain web. Tata letak yang terstruktur dan proporsional memberikan kesan yang ramping dan profesional. Bayangkan sebuah taman zen yang ditata dengan batu dan kerikil yang tepat, menciptakan harmoni dan kesenangan visual.
Menggunakan Grid untuk Penyusunan Konten
Menggunakan grid untuk menyusun konten sangat penting untuk menciptakan desain web yang efektif dan menarik. Beberapa prinsip yang perlu dipertimbangkan meliputi:
Hierarki Konten: Struktur grid memungkinkan desainer untuk menetapkan hierarki visual, membimbing mata pengguna ke elemen terpenting terlebih dahulu. Mirip dengan piramida, elemen yang lebih penting dapat ditempatkan di bagian atas, sementara elemen pendukung dapat ditempatkan di bagian bawah.
Pengelompokan Konten: Grid juga membantu dalam mengelompokkan konten terkait. Dengan menempatkan elemen-elemen yang sama sifatnya dalam satu area grid, desainer dapat menciptakan hubungan yang jelas dan meningkatkan keterbacaan.
Ruang Putih: Ruang putih, atau spasi kosong di sekitar elemen konten, merupakan bagian penting dari desain web yang efektif. Grid memungkinkan desainer untuk mengontrol ruang putih secara strategis, menciptakan rasa keseimbangan dan fokus.
Sebagai kesimpulan, Memahami Konsep Grid dalam Desain Web untuk Penyusunan Konten yang Baik sangat penting untuk menciptakan desain web yang profesional dan menarik. Dengan mengikuti prinsip-prinsip yang diuraikan, desainer dapat memaksimalkan kejelasan, fleksibilitas, dan keindahan visual situs web mereka.
Sebagai penyedia layanan dan pendamping di bidang teknologi masa depan, Puskomedia hadir untuk membantu Anda memanfaatkan konsep grid secara maksimal. Dengan pengalaman kami yang mendalam, kami dapat memberikan panduan dan dukungan yang diperlukan untuk mengoptimalkan desain web Anda, memastikan pengalaman pengguna yang luar biasa di setiap langkah.
Memahami Konsep Grid dalam Desain Web untuk Penyusunan Konten yang Baik
Di era digital yang kian dinamis, penyajian konten berkualitas menjadi sangat krusial. Salah satu teknik yang tak boleh dilewatkan adalah mengaplikasikan konsep grid dalam desain web. Grid berfungsi layaknya sebuah kerangka yang mengatur struktur dan estetika suatu halaman web, memudahkan pengguna untuk menavigasi dan memahami informasi yang disajikan.
Puskomedia, perusahaan teknologi terkemuka, memahami betul pentingnya grid dalam desain web. Melalui platform dan layanannya yang inovatif, Puskomedia membantu para desainer dan pengembang web menguasai konsep grid untuk menciptakan tata letak yang responsif, estetis, dan informatif.
Jenis Grid
Dalam dunia desain web, ada bermacam-macam jenis grid yang dapat disesuaikan dengan kebutuhan dan preferensi desainer.
Grid Kolom
Grid kolom adalah jenis grid yang paling umum digunakan. Seperti namanya, ia membagi halaman web menjadi beberapa kolom dengan lebar yang sama, menciptakan struktur vertikal yang memudahkan pengguna untuk mengikuti alur konten secara linier.
Grid Baris
Kebalikan dari grid kolom, grid baris membagi halaman web menjadi beberapa baris dengan tinggi yang sama. Grid jenis ini cocok untuk menampilkan konten yang perlu dibaca secara horizontal, seperti teks panjang atau daftar berpoin.
Grid Berbasis Modul
Grid berbasis modul menggunakan titik referensi modular untuk mengatur tata letak halaman web. Setiap modul memiliki ukuran dan posisi yang telah ditentukan, sehingga desainer dapat dengan mudah menempatkan konten ke dalam unit-unit yang terstandarisasi dan konsisten.
Manfaat Mengaplikasikan Grid
Menggunakan grid dalam desain web menawarkan banyak manfaat, antara lain:
* Memperkuat Struktur dan Organisasi Konten
* Meningkatkan Kemampuan Baca
* Memfasilitasi Kolaborasi Tim
* Menghemat Waktu dan Tenaga
* Menciptakan Estetika yang Konsisten
Kesimpulan
Memahami konsep grid dalam desain web merupakan kunci untuk menyusun konten yang efektif dan menarik. Dengan menguasai teknik ini, desainer web dapat menciptakan halaman web yang responsif, mudah dinavigasi, dan informatif. Puskomedia siap menjadi pendamping terpercaya Anda dalam mengaplikasikan konsep grid dalam desain web, menghadirkan solusi inovatif untuk kebutuhan digital Anda.
Memahami Konsep Grid dalam Desain Web untuk Penyusunan Konten yang Baik
Sadar atau tidak, konsep grid (kisi-kisi) memegang peran krusial dalam dunia desain web. Struktur grid yang well-defined berfungsi sebagai kerangka kerja yang membantu desainer mengatur dan menyelaraskan elemen-elemen pada halaman, memastikan tata letak yang koheren dan pengalaman pengguna yang optimal.
Menerapkan Grid
Untuk mengimplementasikan konsep grid dalam desain web, desainer memiliki beberapa opsi. Salah satu pendekatan yang populer adalah memanfaatkan sistem bootstrap atau kerangka kerja CSS yang sudah menyediakan set grid bawaan. Bootstrap, misalnya, menawarkan sistem grid yang responsif dan mudah digunakan, memungkinkan desainer menyesuaikan tata letak dengan berbagai ukuran layar.
Opsi lainnya adalah membuat grid secara manual menggunakan unit pengukuran relatif seperti persentase (%). Pendekatan ini memberikan fleksibilitas lebih besar, memungkinkan desainer menyesuaikan grid sesuai kebutuhan proyek tertentu. Unit relatif memastikan tata letak tetap proporsional dan responsif terhadap perubahan ukuran layar.
Selain pilihan tersebut, desainer juga dapat memanfaatkan alat bantu seperti plugin dan grid generator untuk menyederhanakan proses pembuatan grid. Dengan alat-alat ini, desainer dapat dengan cepat membuat grid yang disesuaikan dengan kebutuhan mereka, menghemat waktu dan tenaga.
Manfaat Menerapkan Grid
Penggunaan grid dalam desain web membawa berbagai keuntungan signifikan. Pertama, grid meningkatkan konsistensi dan keterbacaan. Elemen-elemen yang disusun pada grid akan memiliki jarak yang seragam dan penyelarasan yang jelas, menciptakan pengalaman visual yang harmonis dan memudahkan pengguna menavigasi halaman.
Kedua, grid memfasilitasi kolaborasi antar desainer dan pengembang. Grid yang terdefinisi dengan baik memberikan titik referensi yang jelas, memastikan setiap orang bekerja dari dasar yang sama. Ini meminimalkan kesalahpahaman dan meningkatkan efisiensi alur kerja.
Terakhir, grid sangat penting untuk desain responsif. Grid yang responsif menyesuaikan tata letaknya secara otomatis berdasarkan ukuran layar, memastikan konten ditampilkan secara optimal di berbagai perangkat. Ini memastikan pengalaman pengguna yang konsisten dan memuaskan di semua platform.
Kesimpulan
Memahami dan menerapkan konsep grid dalam desain web sangat penting untuk menciptakan tata letak yang efektif dan user-friendly. Entah menggunakan sistem bootstrap, kerangka kerja CSS, atau membuat grid secara manual, desainer memiliki berbagai pilihan untuk mengimplementasikan struktur grid yang kuat. Manfaat yang diberikan grid, seperti peningkatan konsistensi, keterbacaan, kolaborasi, dan desain responsif, menjadikan grid sebagai alat yang sangat diperlukan dalam proses desain web modern.
Untuk kebutuhan layanan dan pendampingan terkait konsep grid dalam desain web untuk penyusunan konten yang baik, Puskomedia hadir sebagai mitra tepercaya. Dengan pengalaman dan keahlian kami dalam teknologi desain web, kami siap membantu Anda menciptakan pengalaman pengguna yang luar biasa yang mendorong keterlibatan dan konversi. Jika Anda ingin meningkatkan kualitas desain web dan menyempurnakan penyajian konten, jangan ragu untuk menghubungi Puskomedia. Kami siap menjadi pendamping Anda menuju kesuksesan desain web.
Memahami Konsep Grid dalam Desain Web untuk Penyusunan Konten yang Baik
Menata konten dalam desain web sangatlah krusial untuk memastikan pesan tersampaikan dengan jelas dan efektif. Grid menjadi alat bantu yang ampuh untuk mengatur konten dan menciptakan hierarki visual yang menuntun pandangan pengguna. Puskomedia, sebagai pengembang teknologi masa depan, memahami pentingnya penyusunan konten yang baik dan menyediakan solusi terkait desain web.
Prinsip Pengaturan Konten
Prinsip-prinsip seperti kedekatan, kesamaan, dan ruang putih menjadi landasan pengaturan konten yang efektif. Kedekatan merujuk pada pengelompokan elemen yang saling terkait, menciptakan hubungan visual yang jelas. Kesamaan, di sisi lain, melibatkan elemen yang serupa dalam bentuk, ukuran, atau warna, memperkuat hubungan di antara mereka. Ruang putih, atau area kosong di sekitar konten, memainkan peran penting dalam meningkatkan keterbacaan dan menciptakan titik fokus.
Kekuatan Grid
Grid adalah struktur yang membagi ruang desain web menjadi kolom dan baris, menyediakan kerangka kerja untuk menyelaraskan elemen. Dengan grid, desainer dapat memastikan tata letak yang konsisten, seimbang, dan mudah dinavigasi. Pengguna dapat dengan cepat memindai konten dan memahami hubungan antara elemen yang berbeda berkat organisasi yang jelas ini.
Jenis Grid
Ada berbagai jenis grid yang disesuaikan dengan kebutuhan desain yang berbeda. Grid kolom dan baris dasar memberikan struktur sederhana, sementara grid modular memungkinkan tata letak yang lebih fleksibel, memecah ruang desain menjadi blok-blok yang dapat digunakan kembali. Grid kompleks, seperti grid berbasis matematika, memberikan kontrol yang lebih presisi atas penempatan elemen.
Memilih Grid yang Tepat
Memilih grid yang tepat bergantung pada tujuan desain. Untuk situs web yang menekankan keterbacaan dan kemudahan navigasi, grid kolom dan baris dapat menjadi pilihan yang tepat. Jika fleksibilitas dan penyesuaian yang lebih besar diinginkan, grid modular adalah opsi yang lebih baik. Grid kompleks cocok untuk desain yang rumit dan membutuhkan presisi tinggi.
Pentingnya Hierarki Visual
Grid memainkan peran penting dalam menciptakan hierarki visual, mengarahkan perhatian pengguna ke elemen yang paling penting. Dengan memanipulasi ukuran, warna, dan penempatan elemen dalam grid, desainer dapat mengontrol alur mata pengguna, memastikan mereka memperhatikan informasi yang paling relevan terlebih dahulu.
Kesimpulan
Memahami konsep grid dalam desain web sangat penting untuk penyusunan konten yang efektif. Dengan menerapkan prinsip pengaturan konten dan memilih grid yang tepat, desainer dapat menciptakan tata letak yang jelas, menarik, dan mudah dinavigasi. Puskomedia, sebagai penyedia solusi desain web terkemuka, siap membantu Anda mewujudkan desain yang mengutamakan kebutuhan pengguna. Percayakan kepada kami untuk memandu Anda dalam perjalanan menciptakan pengalaman digital yang luar biasa melalui tata letak yang efektif dan hierarki visual yang jelas.
Memahami Konsep Grid dalam Desain Web untuk Penyusunan Konten yang Baik
Grid adalah tulang punggung desain web yang efektif. Grid menyediakan struktur tak terlihat yang membantu mengatur dan menyelaraskan elemen desain, sehingga menciptakan tata letak yang bersih, koheren, dan menarik. Memahami konsep grid sangat penting untuk desainer yang ingin menyusun konten secara efektif dan membuat pengalaman pengguna yang optimal.
Tips Menggunakan Grid
Untuk memaksimalkan penggunaan grid, desainer disarankan untuk:
- Menjaga Kesederhanaan: Gunakan jumlah kolom dan baris terbatas untuk menjaga tata letak tetap bersih dan mudah dipahami.
- Menggunakan Warna dan Kontras yang Disengaja: Warna dan kontras dapat digunakan untuk menarik perhatian ke area tertentu, memisahkan elemen, dan membuat hierarki visual.
- Mempertimbangkan Ruang Putih: Ruang putih (ruang kosong) dapat membantu meningkatkan keterbacaan, menciptakan ruang bernapas, dan memandu pandangan pengguna.
- Menggunakan Margin dan Padding: Margin dan padding memberikan ruang tambahan di sekitar elemen untuk meningkatkan keterbacaan dan keterlihatan.
- Menyelaraskan Elemen: Gunakan grid sebagai panduan untuk menyelaraskan elemen desain secara horizontal, vertikal, atau keduanya, sehingga menciptakan ketertiban dan keseimbangan.
- Mengoptimalkan Kegunaan: Desain berbasis grid membantu memastikan bahwa konten mudah dinavigasi dan dapat diakses di berbagai perangkat.
Memanfaatkan Kekuatan Grid
Grid menawarkan banyak manfaat dalam desain web:
- Meningkatkan Konsistensi: Grid memastikan bahwa konten tersusun secara konsisten di seluruh halaman, menciptakan pengalaman pengguna yang lancar.
- Memfasilitasi Kolaborasi: Grid memudahkan desainer dan pengembang untuk bekerja sama, karena memberikan titik acuan yang sama untuk penempatan elemen.
- Meningkatkan Kejelasan: Tata letak berbasis grid membuat konten lebih mudah dibaca dan dipahami, mengurangi kebingungan dan meningkatkan keterlibatan pengguna.
- Mempercepat Proses Desain: Grid dapat menghemat waktu dan upaya desainer dengan menyediakan kerangka kerja yang telah ditentukan sebelumnya untuk penempatan konten.
- Meningkatkan Keandalan Estetika: Penggunaan grid yang cermat mengarah pada desain yang seimbang dan estetis, meningkatkan daya tarik visual situs web.
Kesimpulan
Dengan memahami konsep grid dalam desain web, desainer dapat menciptakan tata letak yang efektif yang menyusun konten dengan baik dan meningkatkan pengalaman pengguna secara keseluruhan. Puskomedia, sebagai perusahaan teknologi masa depan, memberikan layanan dan pendampingan terkait Memahami Konsep Grid dalam Desain Web untuk Penyusunan Konten yang Baik. Dengan memanfaatkan keahlian dan solusi inovatif kami, Anda dapat memastikan situs web yang dioptimalkan, menarik, dan user-friendly.
Memahami Konsep Grid dalam Desain Web untuk Penyusunan Konten yang Baik

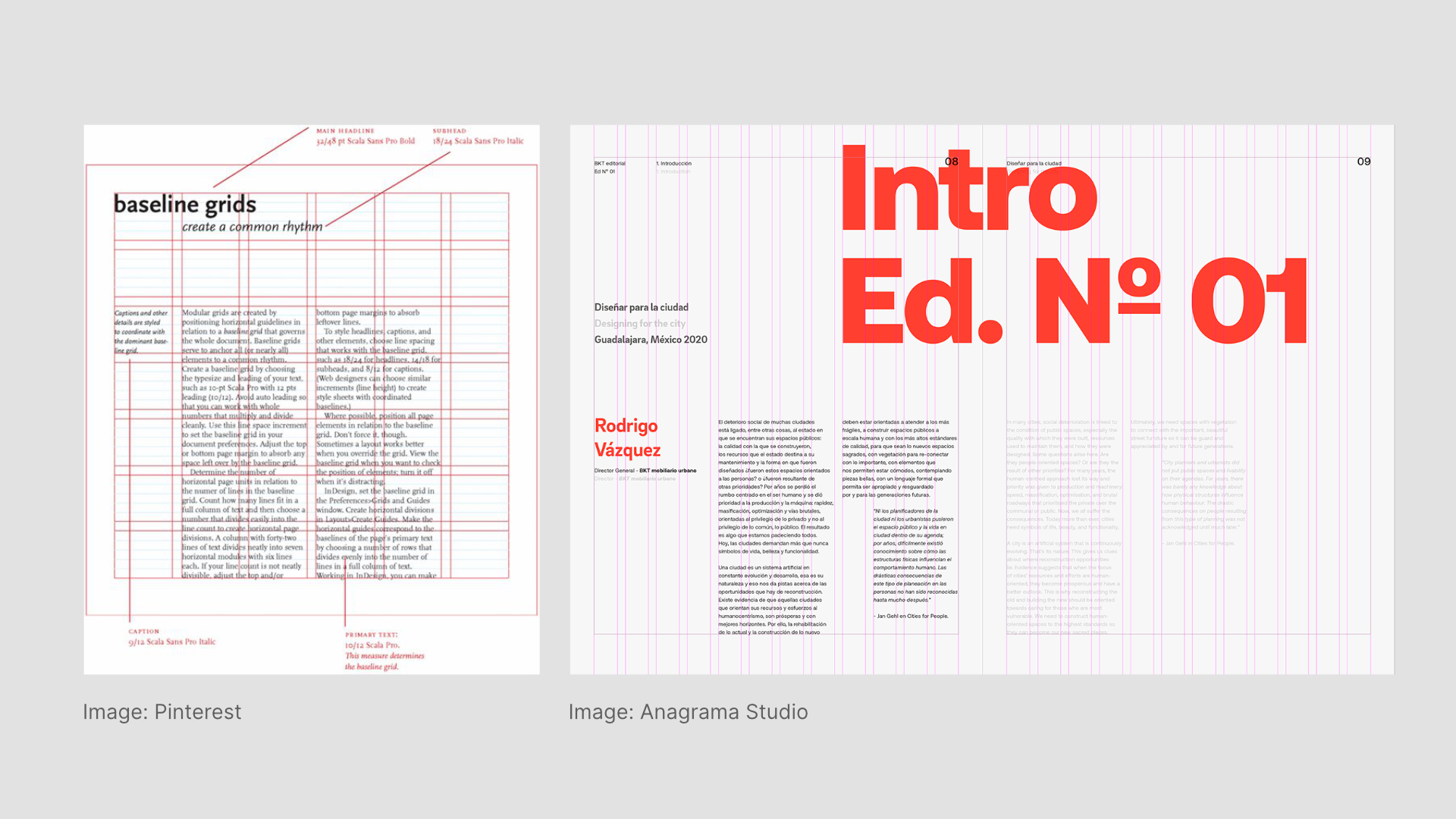
Source learn.nural.id
Dalam dunia digital yang serba cepat, tampilan dan nuansa situs web Anda sangat penting untuk menarik dan mempertahankan pengunjung. Desain web yang efektif bukan hanya tentang estetika, tetapi juga tentang penyusunan konten yang strategis untuk pengalaman pengguna yang luar biasa. Di sinilah konsep grid menjadi sangat penting.
Definisi Grid dalam Desain Web
Grid dalam desain web adalah struktur yang tidak terlihat yang membagi tata letak halaman menjadi baris dan kolom yang sama. Struktur ini memberikan keteraturan dan keseimbangan pada suatu desain, memungkinkan Anda menyelaraskan elemen konten dengan tepat untuk menciptakan aliran logis dan estetis yang menyenangkan.
Manfaat Menggunakan Grid
Menggunakan grid dalam desain web menawarkan sejumlah manfaat, antara lain:
- Meningkatkan keterbacaan dan keterlibatan
- Memfasilitasi navigasi yang mudah
- Mempromosikan konsistensi dan kesatuan antar halaman
- Mempercepat proses desain dan pengembangan
Cara Menerapkan Grid
Menerapkan grid dalam desain web relatif mudah. Anda dapat menggunakan penggaris atau alat bantu online untukmembagi halaman menjadi bagian-bagian yang diinginkan. Jumlah baris dan kolom akan bervariasi tergantung pada kompleksitas desain.
Tip untuk Menggunakan Grid Secara Efektif
Untuk mendapatkan hasil optimal dari penggunaan grid, pertimbangkan tips berikut:
- Pertahankan kesederhanaan: Gunakan jumlah baris dan kolom yang minimal untuk menghindari tata letak yang rumit.
- Perhatikan keseimbangan: Bagilah halaman secara proporsional untuk menciptakan harmoni visual.
- Fokus pada hierarki konten: Gunakan ukuran, warna, dan elemen desain lainnya untuk memandu pengguna melalui konten penting.
- Gunakan ruang putih secara efektif: Ruang kosong antar elemen konten meningkatkan keterbacaan dan menarik perhatian.
- Uji dan ulangi: Ukur kinerja situs web Anda dan buat penyesuaian yang diperlukan untuk mengoptimalkan penyusunan konten.
Kesimpulan
Memahami konsep grid dalam desain web sangat penting untuk penyusunan konten yang baik, yang mengarah pada situs web yang mudah dinavigasi dan menarik secara visual. Dengan mengikuti prinsip-prinsip yang diuraikan dalam artikel ini, Anda dapat membuat tata letak yang efektif yang akan meningkatkan pengalaman pengguna dan membantu Anda mencapai tujuan bisnis.
Jika Anda membutuhkan panduan atau pendampingan lebih lanjut dalam menerapkan konsep grid dalam desain web, jangan ragu untuk menghubungi Puskomedia. Sebagai perusahaan teknologi masa depan, kami menawarkan layanan dan dukungan komprehensif untuk membantu Anda membuat situs web yang sesuai dengan kebutuhan Anda dan membawa Anda selangkah lebih dekat ke masyarakat 5.0.
Halo, sahabat netizen!
Yuk, kita ramaikan yang lagi viral nih! Ada website kece banget yang ngebahas tentang teknologi pedesaan. Di www.puskomedia.id, kalian bisa dapetin informasi terupdate seputar teknologi yang bisa dimanfaatin buat pembangunan desa.
Jangan cuma baca-baca doang, ayok kita share juga artikelnya ke temen-temen kita biar mereka juga tau pentingnya teknologi buat kemajuan desa.
Selain itu, masih banyak artikel menarik lainnya yang bakal ngebantu kalian mengenal lebih dalam tentang teknologi pedesaan. Buruan meluncur ke www.puskomedia.id sekarang juga!
#TeknologiPedesaan #MajukanDesa #PusatKomunikasiMediaIndonesia
Comments