Tips Mempercepat Website Berbasis WordPress untuk Pemula

Website cepat adalah salah satu syarat penting dalam mendatangkan pengunjung. Jika website Anda lambat, orang akan malas untuk datang ke website Anda.
Berikut ini adalah tips untuk mempercepat website dengan studi kasus pada website toko online dumoro. Hosting yang digunakan adalah tipe hosting premium super starter, kapasitas hosting terendah di puskomedia. Hasil bisa berbeda tergantung dengan kondisi pada website Anda masing-masing.
Tutorial ini sudah disederhanakan untuk para pemula. Kami harap Anda bisa untuk bisa mengikutinya.
Baca juga : Cara Mempercepat dan Meningkatkan Peforma Website WordPress
Gunakan server terdekat dari target pengunjung
Dalam memilih hosting, pastikan server yang Anda gunakan agar dekat dengan pengunjung Anda. Apabila target hanya indonesia, maka pilihlah hosting yang berlokasi di Jakarta. Hosting di puskomedia fokus di Jakarta karena melayani mitra dengan target lokal.
Hosting di indonesia mungkin akan menurunkan skor uji kecepatan seperti Google PageSpeed Insight dan GTmetrix. Karena alat penguji kecapatan biasanya berada di luar negeri. Abaikan skor ini apabila website Anda sudah dirasa oleh Anda dan pengunjung sudah cepat.
Baca juga : Cara Membuat Subserver Pada Webmin Hosting
Ubah format gambar menjadi webp
Format gambar .webp adalah format gambar terbaru yang dikembangkan oleh Google. Webp atau dibaca weppi akan mengkompresi ukuran gambar sekecil mungkin, sehingga website akan menjadi ringan. Saat artikel ini ditulis, Webp bekerja untuk semua browser terbaru, kecuali safari. Tapi tenang saja, pengguna safari hanya sedikit saja di dunia ini.
Format webp sangat bagus untuk Anda yang malas kompres ukuran foto. Meskipun begitu, upload foto ukuran besar sangat tidak disarankan karena belum tentu browser pengunjung mendukung format webp.
untuk mengubah gambar menjadi format webp, Anda bisa menggunakan plugin WebP Express. Plugin ini kami rekomendasikan karena sangat mudah untuk digunakan. Silakan Anda masuk ke menu plugin > tambah baru, lalu cari menggunakan kata kunci WebP Express.

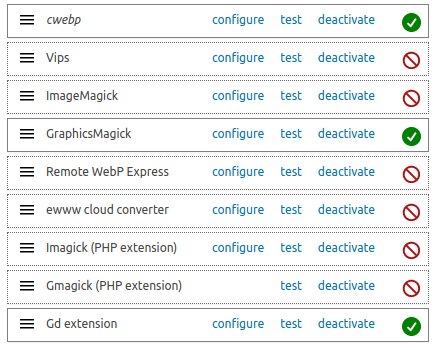
Setelah plugin berhasil terpasang ke website, Anda harus mengaktifkannya. Setelah aktif, silakan ke menu pengaturan > WebP Express. Saat Anda menuju ke bagian Conversion method, pastikan salah satu fitur berikut memiliki centang hijau. Apabila tidak ada centang hijau, Anda tidak dapat mengubah gambar menjadi format webp. Segera hubungi penyedia hosting Anda.

Fitur bawaan hosting yang dapat mengkonversi gambar menjadi webp
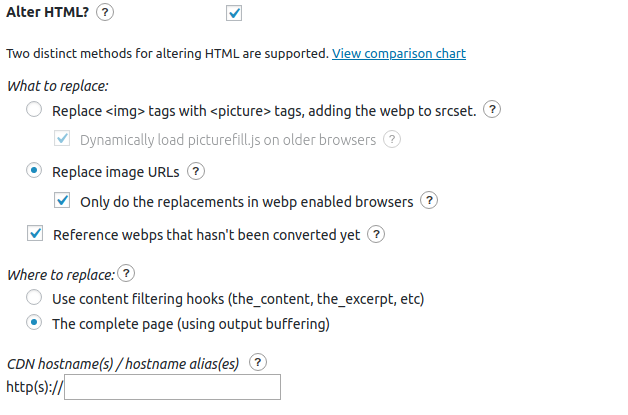
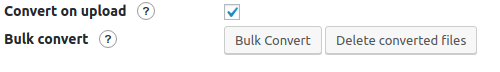
Aktifkan fitur alter html, dan ikuti saja sesuai dengan yang ada di gambar di bawah ini. Fitur ini akan secara otomatis menyajikan format gambar webp apabila browser milik pengunjung mendukung format webp.

Simpan pengaturan dengan menekan tombol yang terletak di kanan atas seperti di gambar:

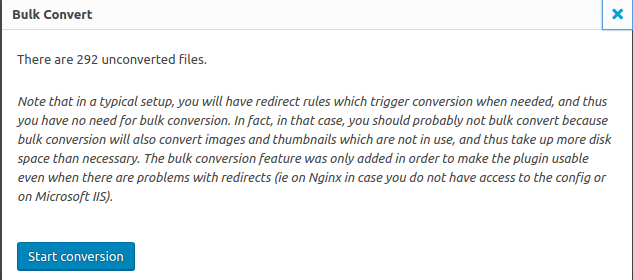
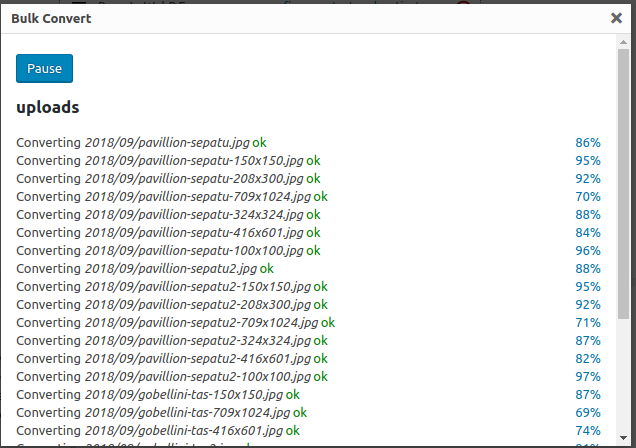
Langkah terakhir adalah mengubah format gambar menjadi format webp. Lama proses langkah ini bergantung dengan berapa jumlah gambar yang telah Anda masukkan di website. Gunakan tombol Bulk Convert untuk melakukan konversi semua gambar di website Anda.



Jika proses konversi gambar menjadi webp telah selesai, Anda bisa lanjut ke tutorial berikutnya. 🙂
Gunakan Cache
Cache membuat website Anda dapat lebih mudah dicerna oleh browser. Sehingga tampilan website Anda akan tampil dengan mudah di browser pengunjung. Sayangnya, cache akan membuat pemakaian hosting Anda menjadi membengkak. Pastikan cache untuk dihapus secara berkala apabila Anda memiliki hosting kapasitas kecil.
Plugin cache yang direkomendasikan adalah Autoptimize. Plugin ini sangat powerfull dan tentunya gratis 🙂 Silakan masuk ke menu plugin > tambah baru > dan ketikkan Autoptimize di pencarian

Setelah plugin aktif, silakan Anda menuju ke pengaturan > autoptimize. Langkah ini agak rumit, sehingga para pemula kami sarankan untuk mengikuti saja. Pada autoptimize, terdiri 3 bagian, yaitu (1) JS, CSS & HTML, (2) Images, (3) Ekstra
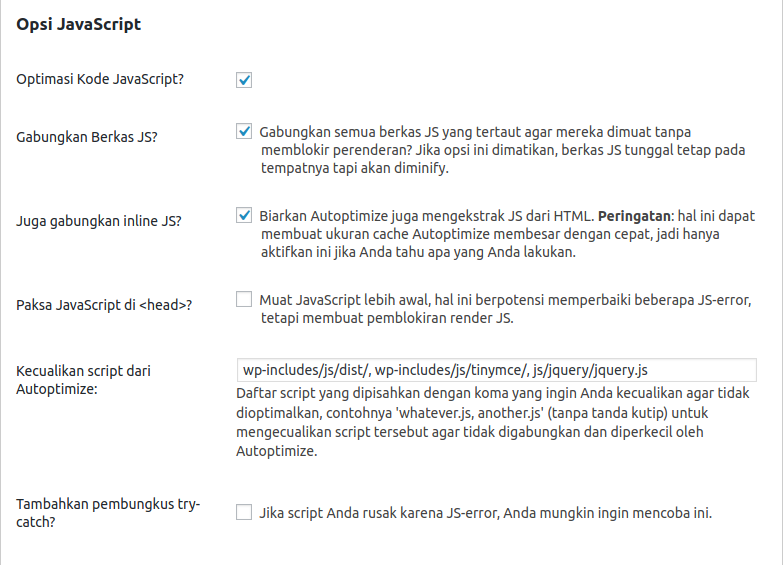
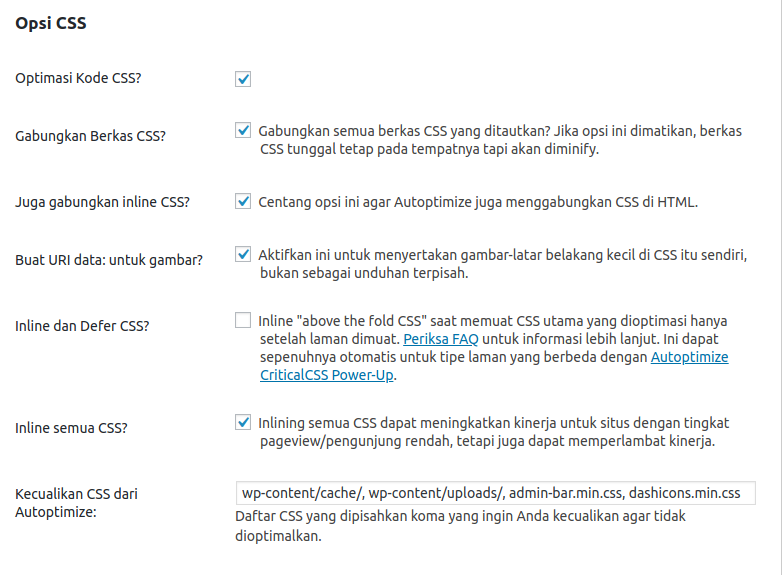
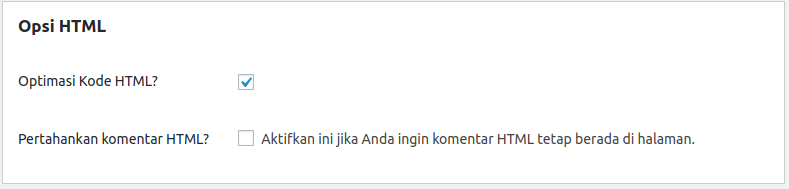
Autoptimize bagian 1: JS, CSS & HTML




Setelah selesai dengan gambar-gambar di atas, gunakan tombol Simpan Perubahan dan Kosongkan Cache

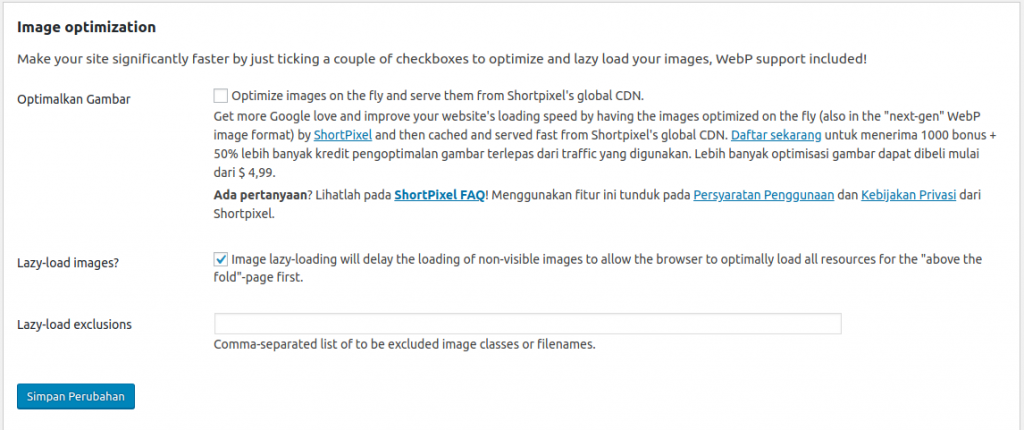
Autoptimize bagian 2: images

Pada bagian pengoptimalan gambar menggunakan Shortpixel’s global CDN, hanya akan dicentang apabila Anda telah siap untuk membayar.
Setelah selesai, lalu pencet tombol Simpan Perubahan.
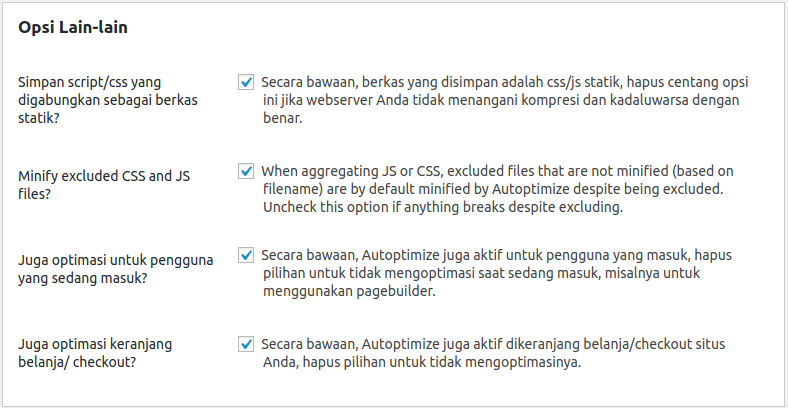
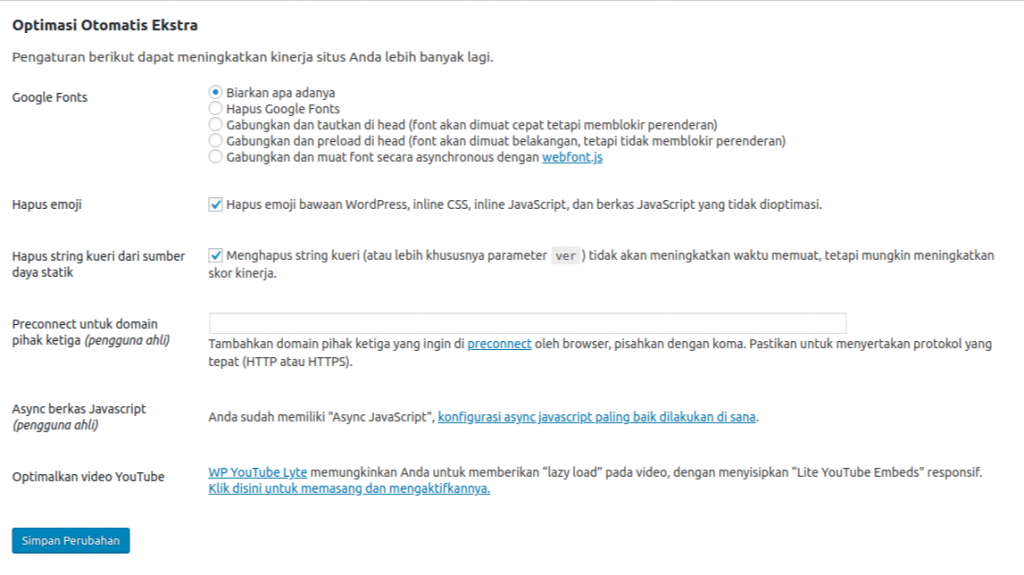
Autoptimize bagian 3: ekstra

Setelah selesai, lalu pencet tombol Simpan Perubahan.
Sampai tahap ini, semua pengaturan Autoptimize telah selesai
Baca juga : Cara Menghapus Cache WordPress
Modifikasi berkas htaccess
Berkas htaccess terdapat di hosting, pastikan Anda memiliki akun untuk login ke hosting. Berkas ini bernama .htaccess dan terletak pada folder public_html bersamaan dengan berkas wordpress Anda.
Tutorial ini menggunakan hosting di puskomedia dengan panel hosting DirectAdmin. Silakan Anda menyesuaikan dengan kondisi hosting Anda apabila bukan di layanan kami.
Agar tidak menjadi panjang, berkas htaccess tidak dicantumkan langsung di artikel ini. Silakan Anda mendownload berkas ini terlebih dahulu. Lalu nanti copy paste ke berkas htaccess yang ada di dalam hosting. Ini adalah berkas untuk plugin WP Rocket, tetapi sudah disesuaikan untuk Anda yang menggunakan Autoptimize.
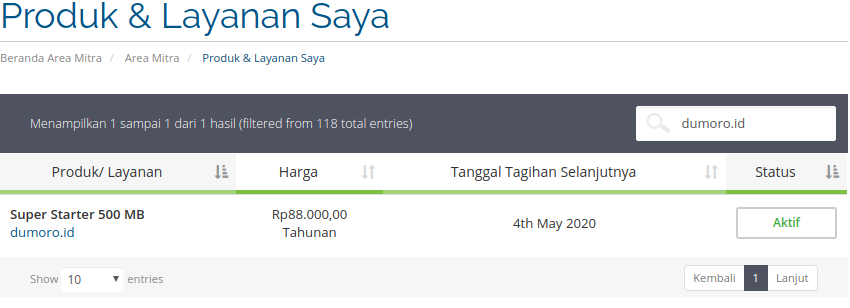
Setelah mengundah berkas di atas, silakan menuju https://mitra.puskomedia.id agar Anda dapat masuk ke hosting Anda. Setelah masuk atau login, lalu ke menu layanan saya, seperti tampil pada gambar di bawah ini:

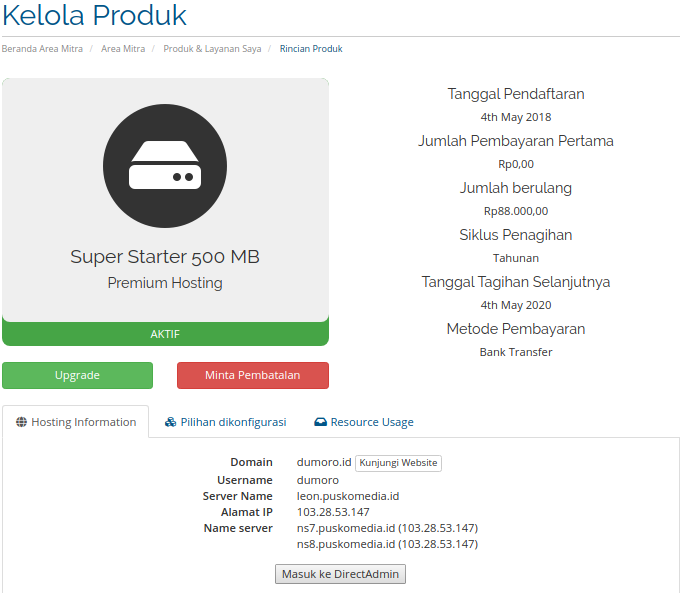
Setelah menemukan hosting Anda, silakan klik nama hostingnya. Lalu akan muncul seperti di bawah ini:

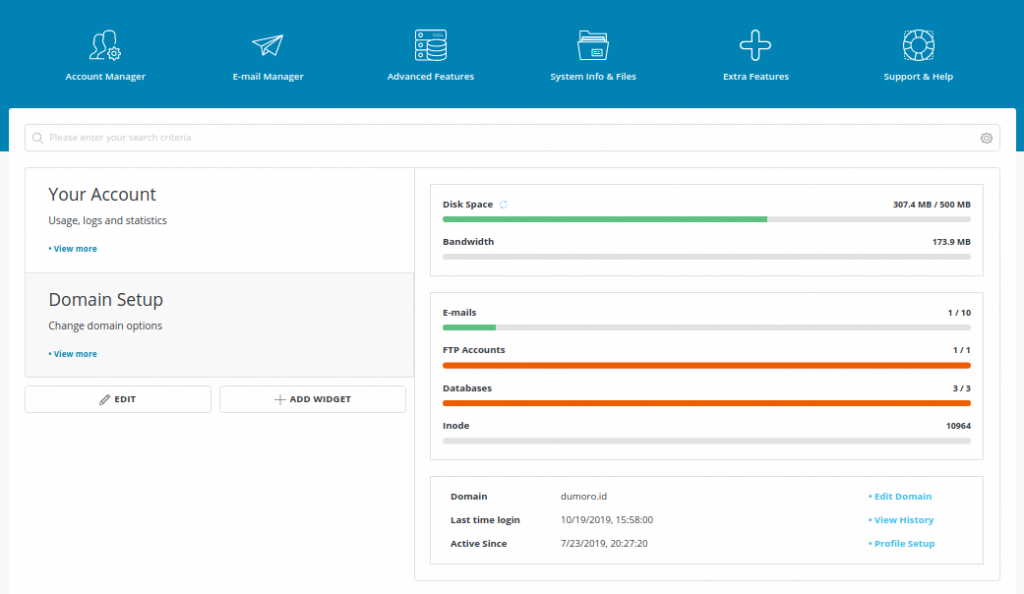
Silakan masuk ke hosting Anda dengan menekan tombol Masuk ke DirectAdmin seperti yang ada di gambar atas. Setelah diklik, maka akan tampil seperti di bawah ini:

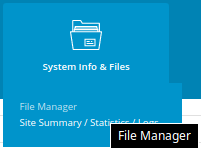
Kita akan mulai mengunggah pengaturan htaccess yang sudah Anda download. Silakan masuk ke file manager seperti yang ada di gambar bawah ini:

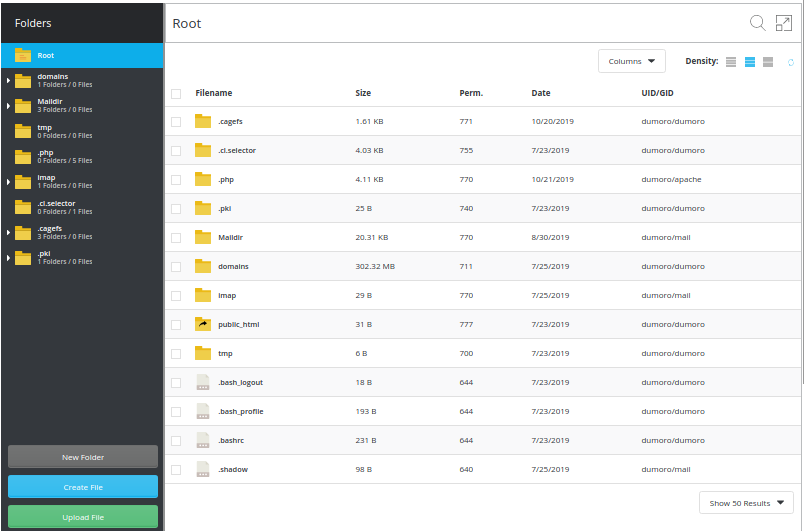
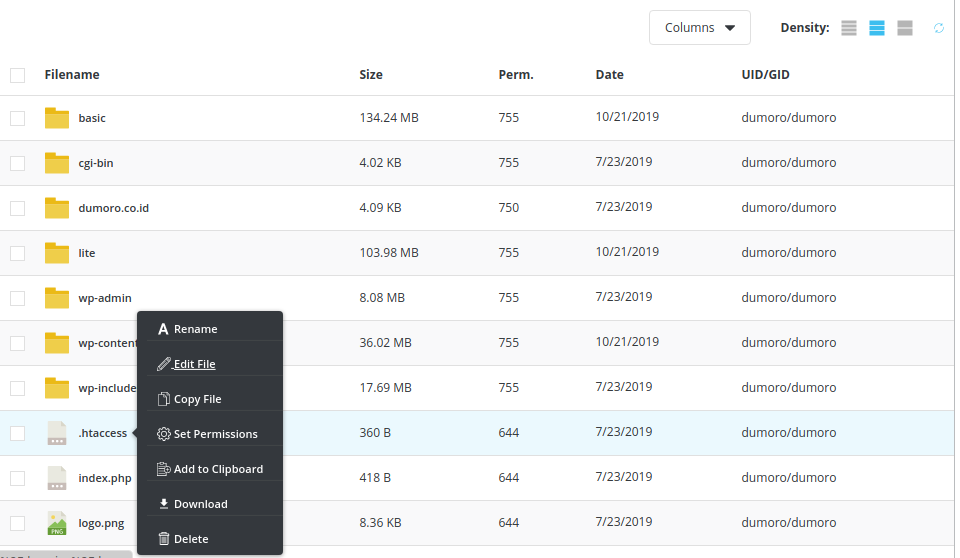
berikut ini adalah tampilan yang akan muncul:

Catatan:
tutorial ini hanya untuk yang dalam satu hosting hanya terdapat satu domain saja. Apabila terdapat banyak domain, silakan pilih folder website Anda pada menu folder domain. Klik bagian kiri atau sidebar.
setelah muncul isi folder public_html, lalu arahkan kursor ke berkas .htacces, lalu akan muncul seperti gambar di bawah ini:

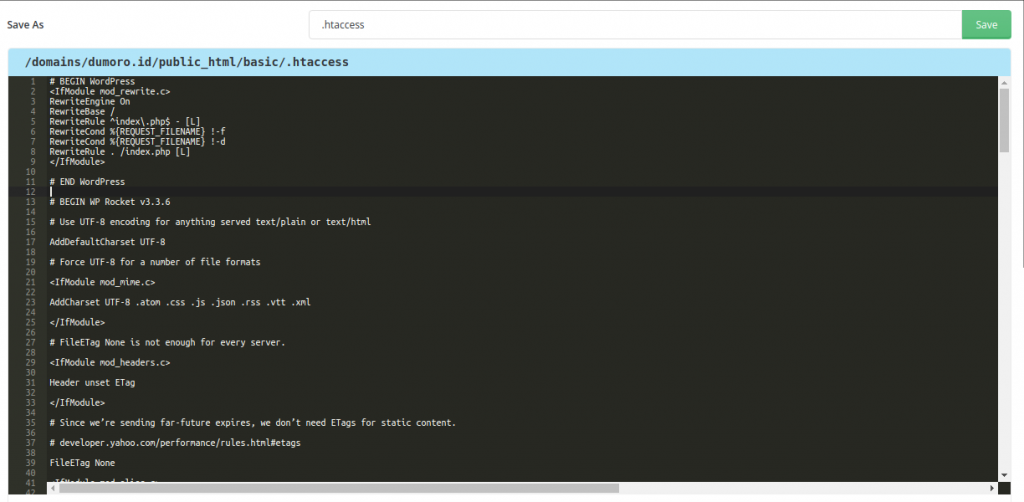
Secara bawaan WordPress, berkas htaccess hanya berisi sedikit saja, seperti di bawah ini:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressdi bawah script kode tersebut, tambahkan script kode tersebut sesuai dengan isi pengaturan htaccess yang telah Anda unduh di atas. Hasilnya akan seperti gambar di bawah ini:

Setelah selesai menambahkan script htaccess tersebut, jangan lupa tekan tombol save berwarna hijau pada kanan atas seperti di gambar atas. Anda telah selesai mengubah pengaturan htaccess. Silakan lanjut ke langkah berikutnya:
Async atau Defer JavaScript
Khusus untuk poin ini sementara waktu tidak ditulis dulu. menunggu hasilnya dari kawan-kawan. Karena metode ini belum tentu digunakan 🙂
Cara menguji kecepatan website
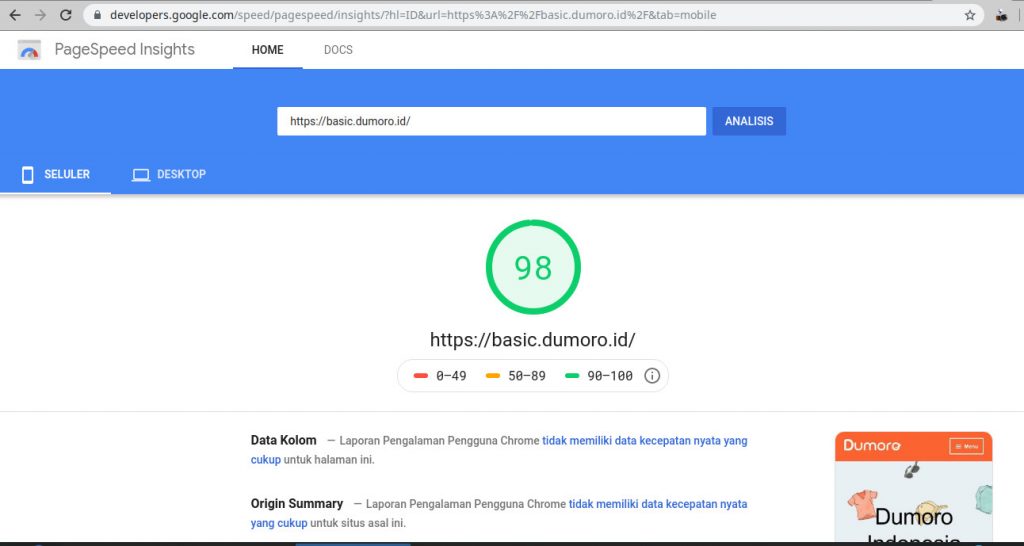
Pengujian Google PageSpeed Insight
Untuk menggunakan metode ini, silakan menuju ke Google PageSpeed Insights, lalu masukkan url website Anda. Pastikan ditulis lengkap, baik tanpa https atau tidak, baik tanpa www atau tidak.
Ini adalah hasil pengujian dari https://basic.dumoro.id

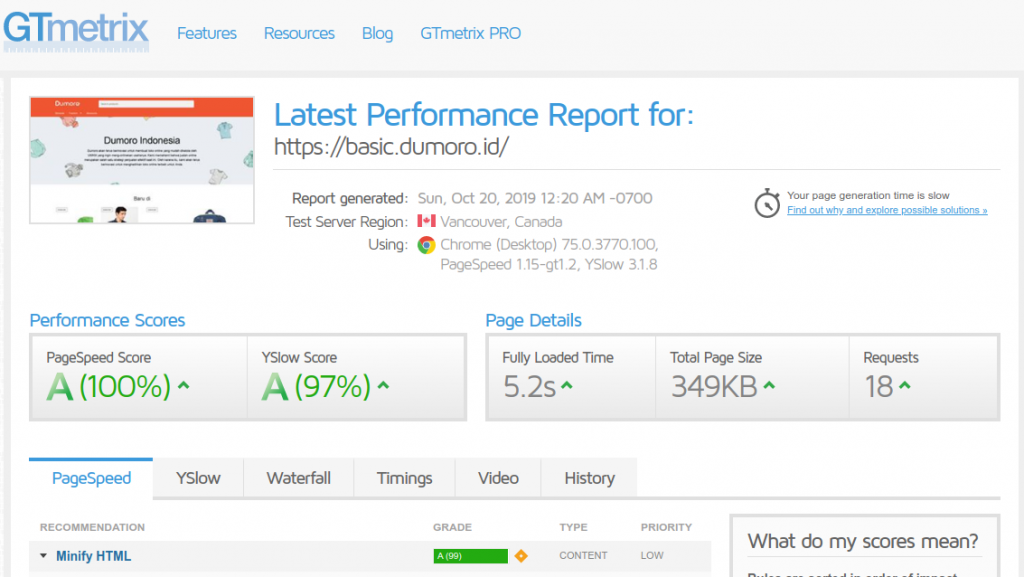
Pengujian GTmetrix
Untuk menggunakan metode ini, silakan menuju ke GTmetrix.com, dan masukkan url website Anda. Pastikan ditulis lengkap, baik tanpa https atau tidak, baik tanpa www atau tidak.
Ini adalah hasil pengujian dari https://basic.dumoro.id

Pengujian cepatkah.com
Metode ini disarankan bagi yang menargetkan pengunjung Indonesia. Untuk menggunakan metode ini, silakan langsung menuju cepatkah.comhttps://cepatkah.com
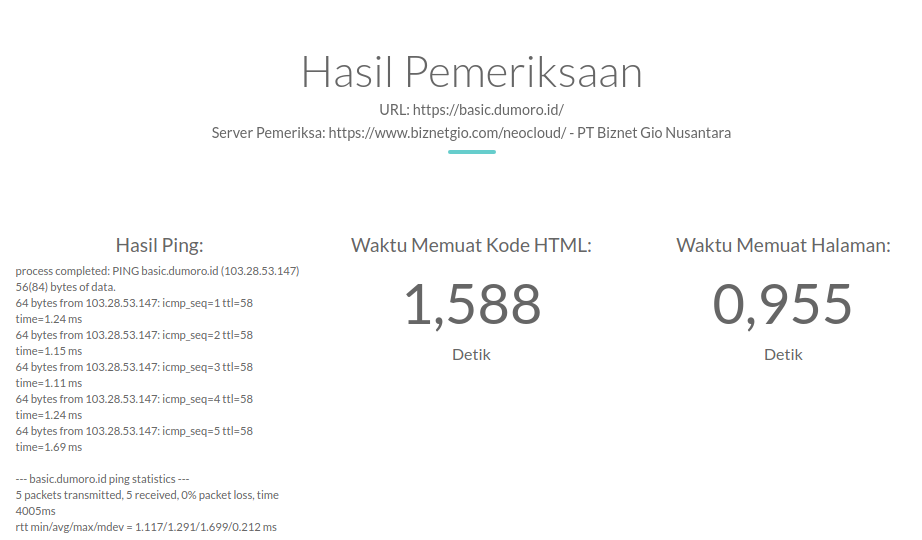
Ini adalah hasil pengujian dari https://basic.dumoro.id

Tips mempercepat website berbasis wordpress yang sangat bermanfaat bagi pemula yang baru membuat blog seperti saya 😉 (y)
Brlajar prlan-pelan, thanks ilmunya mas Akbar ?
gimana prakteknya? sudah bisa kah?
Terima kasih sangat bermanfaat, terkait WebP itu membutuhkan tambahan ekstensi PHP yang harus diaktifkan di CPanel ya?
ekstensi untuk mengubah gambar jadi webp itu yang mengaktifkan penyedia hostingnya. kalau tidak ada, bisa minta untuk diaktifkan..
opsinya ada banyak, aktif salah satu saja sudah cukup..
Baik mas, terima kasih atas penjelasannya! 🙂
Terimakasih mas tips nya, belajar pelan pelan juga. saya juga masih pemula wkwk
“>
Terima kasih ilmunya. Kebetulan aku masih pemula masih belajar, baru berapa hari punya blog berbasis wordpress.
Kalau nginx ada plugin buat cache ga ya mas? saya baru pindah hosting & lumayan ada perubahan skor google page speed, tinggal cache aja yg belum ngerti soalnya baru pakai nginx, dulu biasanya pakai apache servernya
ada baiknya dikonfirmasikan ke pihak hosting terkait ketersediaan modulnya. menurut penyedia hosting tersebut, plugin cache mana yang bisa menjadi rekomendasi dan cocok dengan hosting tersebut
sayang tidak di support IOS
https://discussions.apple.com/thread/250073758
Pada September 2020, WebP support sudah ditambahkan di Safari versi 14. Jadi jangan khawatir 😀
dan untuk versi safari yang lama, nanti format gambarnya akan tetap ditampilkan gambar versi biasa, bukan webp.
Your article helped me a lot, is there any more related content? Thanks!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.