Menggunakan Framework Responsif untuk Mempermudah Desain Web Anda

Hai Sobat Netizen! Selamat datang di artikel informatif ini.
Sebelum kita menyelami dunia framework responsif yang mengagumkan untuk mempermudah desain web, aku ingin bertanya: apakah kamu sudah memiliki pemahaman dasar tentang konsep ini? Jika belum, jangan khawatir, karena aku akan pandu kamu langkah demi langkah dalam perjalanan ini. Mari kita jelajahi bersama bagaimana framework responsif dapat menjadikan proses desain web lebih efisien dan efektif!
Menggunakan Framework Responsif untuk Mempermudah Desain Web Anda
Sebagai pemilik bisnis atau desainer web, apakah Anda pernah merasa frustrasi karena harus membuat beberapa versi situs web yang sama agar terlihat bagus di berbagai perangkat? Nah, perjuangan itu sudah berakhir, kawan-kawan! Dengan menggunakan framework responsif, Anda dapat membuat situs web yang secara otomatis menyesuaikan tata letaknya untuk dioptimalkan di semua ukuran layar.
Apa itu Framework Responsif?
Framework responsif adalah landasan kode yang menyediakan struktur fleksibel untuk situs web Anda. Mirip seperti kerangka untuk bangunan, framework responsif mendefinisikan tata letak dan gaya dasar tetapi memungkinkan penyesuaian tak terbatas. Dengan cara ini, situs web Anda dapat dengan mudah beradaptasi dengan ukuran layar apa pun, memberikan pengalaman pengguna yang optimal bagi pengunjung Anda.
Kelebihan Menggunakan Framework Responsif
Keuntungan menggunakan framework responsif sangatlah besar:
- **Sederhanakan desain web:** Alih-alih membuat desain terpisah untuk setiap ukuran layar, Anda hanya perlu membuat satu tata letak yang merespons dengan benar di semua perangkat.
- **Pengalaman pengguna yang ditingkatkan:** Pengunjung akan menikmati pengalaman yang mulus dan konsisten, terlepas dari apakah mereka mengakses situs web Anda dari laptop, tablet, atau smartphone.
- **Menghemat waktu dan uang:** Karena Anda hanya perlu membuat dan memelihara satu situs web, Anda dapat menghemat banyak waktu dan biaya yang biasanya diperlukan untuk mendesain dan mengembangkan versi seluler yang terpisah.
- **Peningkatan peringkat mesin pencari:** Google dan mesin pencari lainnya memberi peringkat tinggi pada situs web yang responsif karena menyediakan pengalaman pengguna yang lebih baik.
Tips Memilih Framework Responsif
Ketika memilih framework responsif, pertimbangkan faktor-faktor berikut:
- **Kompatibilitas browser:** Pastikan framework tersebut kompatibel dengan browser utama, seperti Chrome, Firefox, Safari, dan Edge.
- **Dokumentasi dan dukungan:** Carilah framework yang memiliki dokumentasi yang jelas dan komunitas dukungan yang aktif.
- **Fitur dan penyesuaian:** Pertimbangkan fitur yang Anda perlukan untuk situs web Anda, seperti tata letak kisi, titik henti, dan dukungan media.
Kesimpulan
Menggunakan framework responsif adalah cara yang pasti untuk menyederhanakan desain web dan meningkatkan pengalaman pengguna Anda. Dengan mengikuti praktik terbaik yang diuraikan di atas, Anda dapat membuat situs web responsif yang terlihat luar biasa dan berfungsi sempurna di semua perangkat. Jadi, tinggalkan desain web yang berantakan dan rangkul kemudahan framework responsif hari ini!
Jika Anda memerlukan bantuan dalam mengimplementasikan framework responsif di situs web Anda, tim ahli kami di Puskomedia siap membantu. Dengan pengalaman bertahun-tahun dalam desain web responsif, kami adalah pendamping yang tepat untuk memandu Anda melalui proses ini. Hubungi kami hari ini untuk mempelajari lebih lanjut tentang layanan kami.
Menggunakan Framework Responsif untuk Mempermudah Desain Web Anda
Dalam lanskap digital saat ini, di mana situs web menjadi etalase virtual untuk bisnis, sangat penting untuk memastikan pengalaman pengguna yang optimal. Menggunakan framework responsif merupakan solusi ampuh untuk menyederhanakan proses desain web dan meningkatkan keterlibatan pengguna di seluruh perangkat.
Keuntungan Menggunakan Framework Responsif
Framework responsif dirancang untuk beradaptasi secara dinamis dengan ukuran layar apa pun, menghilangkan kebutuhan untuk membuat desain khusus untuk desktop, tablet, dan ponsel. Pendekatan ini menawarkan banyak manfaat bagi desainer dan pemilik situs web:
1. Menghemat Waktu dan Tenaga
Dengan menghilangkan kebutuhan untuk merancang beberapa versi situs web, framework responsif dapat menghemat waktu dan tenaga desainer secara signifikan. Ini membebaskan mereka untuk fokus pada aspek yang lebih strategis dan kreatif dari proses desain.
2. Konsistensi Desain
Framework responsif memastikan konsistensi desain di semua perangkat, memberikan pengalaman pengguna yang mulus dan profesional. Tidak peduli bagaimana pengunjung mengakses situs web, mereka akan disuguhi tata letak dan estetika yang sama.
3. Peningkatan Pengalaman Pengguna
Situs web yang responsif merespons kebutuhan pengguna, menyesuaikan tata letaknya agar sesuai dengan ukuran layar apa pun. Ini meningkatkan navigasi, keterbacaan, dan keseluruhan pengalaman pengguna, yang mengarah pada peningkatan keterlibatan dan konversi.
4. SEO yang Ditingkatkan
Mesin pencari menyukai situs web responsif, yang berkontribusi pada peringkat yang lebih tinggi dalam hasil pencarian. Dengan memberikan pengalaman yang konsisten di semua perangkat, situs web responsif meningkatkan kepuasan pengguna, yang merupakan sinyal penting untuk algoritme pencarian.
5. Pemeliharaan Sederhana
Mengelola beberapa versi situs web bisa menjadi tugas yang berat. Framework responsif menyederhanakan proses pemeliharaan, memungkinkan desainer untuk memperbarui konten dan desain dengan cepat dan mudah di satu tempat saja.
Bagi mereka yang ingin menyederhanakan proses desain web dan meningkatkan kualitas pengalaman pengguna, menggunakan framework responsif adalah solusi yang sangat direkomendasikan. Hubungi Puskomedia hari ini untuk mengetahui bagaimana layanan dan bimbingan mereka dapat membantu Anda memaksimalkan potensi framework responsif untuk bisnis Anda.
Menggunakan Framework Responsif untuk Mempermudah Desain Web Anda
Di era serba digital ini, desain web yang responsif sangatlah penting. Framework responsif memberikan kemudahan bagi desainer untuk membuat situs web yang bisa beradaptasi dengan berbagai ukuran layar, dari perangkat seluler hingga desktop. Dengan bermacam-macam framework responsif yang tersedia, memilih yang tepat sangat penting untuk kesuksesan proyek desain web Anda.
Jenis Framework Responsif
Berbagai framework responsif hadir dengan kelebihan dan kekurangannya masing-masing. Tiga framework populer di antaranya adalah:
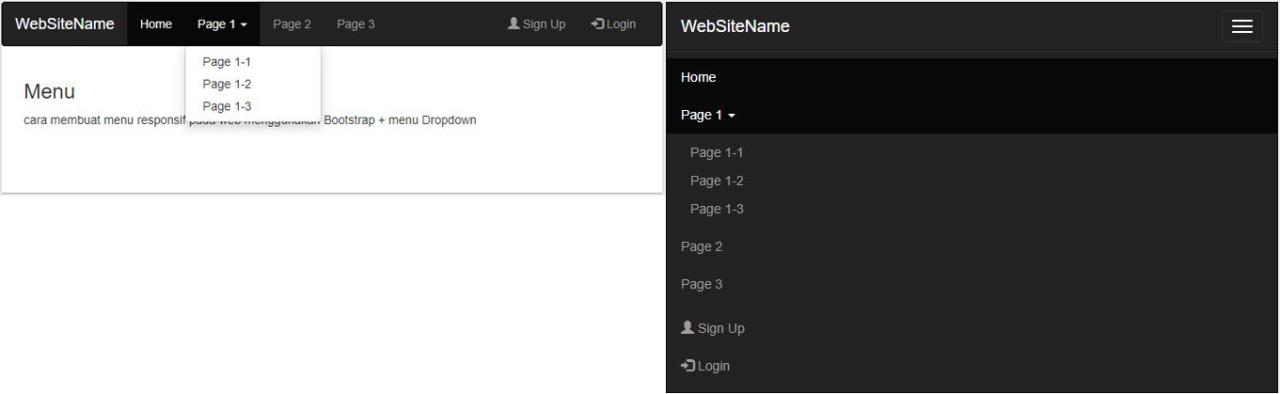
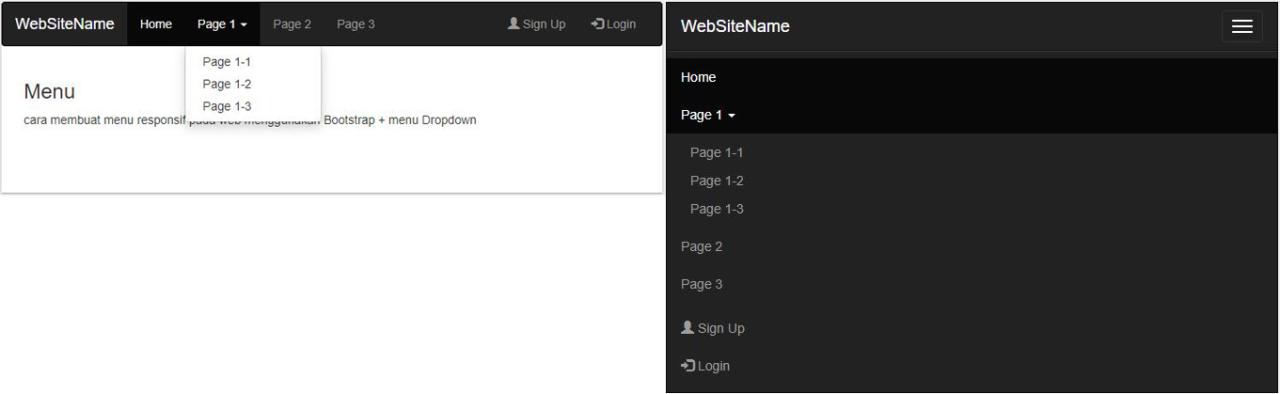
- **Bootstrap:** Framework yang banyak digunakan, dikenal karena kesederhanaan dan banyaknya fitur yang ditawarkan. Bootstrap sangat cocok untuk pemula maupun desainer berpengalaman.
- **Foundation:** Framework yang fleksibel dan dapat disesuaikan, memberikan kontrol yang lebih besar bagi desainer. Foundation direkomendasikan untuk proyek yang membutuhkan banyak kustomisasi.
- **Materialize:** Framework yang terinspirasi oleh desain material Google, dikenal karena kemudahan penggunaannya dan tampilannya yang modern. Materialize cocok untuk situs web yang menekankan estetika dan interaksi yang intuitif.
Saat memilih framework responsif, pertimbangkan kebutuhan spesifik proyek Anda, tingkat keahlian desain, dan preferensi estetika.
Bootstrap: Pilihan yang Andal
Bootstrap adalah salah satu framework responsif yang paling populer, digunakan oleh jutaan situs web di seluruh dunia. Framework ini menawarkan:
- Grid responsif untuk tata letak yang mudah.
- Koleksi besar komponen yang dapat digunakan kembali.
- Dukungan yang luas dan komunitas yang aktif.
Dengan Bootstrap, Anda dapat membangun situs web yang responsif dengan cepat dan efisien, bahkan jika Anda baru mengenal desain web.
Foundation: Kontrol dan Fleksibilitas
Foundation adalah framework yang lebih fleksibel dibandingkan Bootstrap, yang memungkinkan Anda memiliki kendali lebih besar atas desain situs Anda. Framework ini menawarkan:
- Sistem grid yang dapat disesuaikan untuk tata letak yang kompleks.
- Komponen yang dapat diperluas untuk pembuatan komponen baru.
- Dokumentasi yang komprehensif untuk membantu Anda memulai.
Jika Anda membutuhkan framework yang memungkinkan Anda menyesuaikan setiap aspek situs web Anda, Foundation adalah pilihan yang tepat.
Materialize: Estetika yang Menarik
Materialize adalah framework yang memberikan perhatian khusus pada estetika, terinspirasi oleh desain material Google. Framework ini menyuguhkan:
- Komponen yang bergaya material untuk tampilan modern.
- Animasi dan efek yang halus untuk pengalaman pengguna yang ditingkatkan.
- Dokumentasi yang jelas dan contoh untuk pemula.
Dengan Materialize, Anda dapat membuat situs web yang tidak hanya responsif tetapi juga memukau secara visual.
Kesimpulannya, memilih framework responsif yang tepat adalah kuncinya untuk mendesain situs web yang efektif dan menarik. Bootstrap, Foundation, dan Materialize adalah pilihan yang sangat baik dengan kelebihan dan kekurangan masing-masing. Pertimbangkan kebutuhan proyek Anda dan preferensi Anda untuk memilih framework yang sesuai dengan Anda. Puskomedia siap menjadi pendamping Anda dalam perjalanan menggunakan framework responsif untuk mempermudah desain web Anda. Dengan pengalaman dan keahlian kami, kami akan memastikan bahwa situs web Anda tidak hanya indah tetapi juga responsif dan optimal untuk kesuksesan digital Anda.
Memilih Framework yang Tepat
Memilih framework responsif untuk kebutuhan proyek pengembangan web Anda adalah langkah penting. Sama halnya seperti memilih alat yang tepat untuk suatu pekerjaan, framework yang sesuai dapat membuat proses desain web menjadi lebih mudah dan efisien. Ada banyak faktor yang perlu dipertimbangkan saat memilih framework, termasuk kompleksitas proyek, pengalaman pengembang, dan kompatibilitas browser. Bergabunglah bersama penulis untuk mengeksplorasi pertimbangan utama ini secara lebih rinci.
Kompleksitas Proyek
Kompleksitas proyek Anda harus menjadi faktor penentu utama dalam memilih framework responsif. Jika Anda mengerjakan proyek yang relatif sederhana, framework yang ringan dengan fitur terbatas mungkin sudah cukup. Namun, jika Anda mengerjakan proyek yang kompleks dengan banyak fitur interaktif, Anda mungkin memerlukan framework yang lebih komprehensif dan kuat. Pikirkanlah tentang fitur dan fungsionalitas yang Anda butuhkan, dan pilih framework yang dapat memenuhi kebutuhan tersebut tanpa membebani kode Anda secara berlebihan.
Pengalaman Pengembang
Pertimbangan penting lainnya adalah pengalaman para pengembang yang akan mengerjakan proyek tersebut. Jika tim Anda tidak memiliki banyak pengalaman dengan framework responsif, Anda mungkin ingin memilih framework yang mudah dipelajari dan digunakan. Sebaliknya, jika tim Anda terdiri dari pengembang berpengalaman, Anda dapat memilih framework yang lebih canggih yang menawarkan lebih banyak fleksibilitas dan fitur yang dapat disesuaikan. Pikirkanlah tentang tingkat keterampilan tim Anda, dan pilih framework yang dapat digunakan secara efektif dan efisien oleh mereka.
Kompatibilitas Peramban
Di era di mana pengguna mengakses internet melalui berbagai perangkat dan browser, penting untuk memastikan bahwa framework responsif Anda kompatibel dengan semua platform utama. Pertimbangkan perangkat dan browser yang mungkin digunakan oleh pengguna target Anda, dan pilih framework yang dioptimalkan untuk kompatibilitas yang luas. Jangan sampai kerja keras Anda sia-sia karena masalah kompatibilitas yang dapat dengan mudah dihindari dengan perencanaan yang tepat.
Layanan dan Pendampingan Puskomedia
Saat Anda mempertimbangkan pilihan Anda untuk framework responsif, jangan ragu untuk memanfaatkan layanan dan pendampingan yang tersedia melalui Puskomedia. Dengan pengalaman luas kami dalam pengembangan web responsif, kami dapat memandu Anda melalui proses pengambilan keputusan, memastikan Anda memilih framework yang tepat untuk kebutuhan proyek Anda. Jangan biarkan proses memilih framework menjadi sebuah teka-teki yang membingungkan. Biarkan Puskomedia menjadi pendamping tepercaya Anda, membantu Anda membuat pilihan tepat yang akan membuat proyek desain web Anda sukses.
Menggunakan Framework Responsif untuk Mempermudah Desain Web Anda
Di era internet yang serba cepat ini, situs web Anda adalah etalase virtual Anda. Itu harus tampak memukau pada semua perangkat, dari layar lebar hingga ponsel pintar. Di sinilah framework responsif berperan. Dengan menggunakan pendekatan berbasis grid, framework responsif memungkinkan Anda menyesuaikan situs web secara otomatis agar sesuai dengan resolusi layar apa pun. Dengan demikian, Anda dapat fokus pada desain, bukan pada merancang versi berbeda untuk setiap ukuran layar.
Implementasi dan Pemanfaatan
Menerapkan framework responsif tidaklah rumit. Ini melibatkan pemahaman grid dasar, poin putus media, dan penggunaan kisi fleksibel dan kisi tata letak media. Poin putus media menentukan kapan situs web Anda harus menyesuaikan tata letaknya agar sesuai dengan layar yang lebih kecil. Kisi fleksibel dan kisi tata letak media membantu Anda menyusun elemen pada halaman secara adaptif, memastikan pengalaman yang mulus di semua perangkat.
Salah satu manfaat penting dari framework responsif adalah skalabilitasnya. Apakah Anda sedang mengembangkan situs web untuk perusahaan kecil atau perusahaan besar, framework responsif memastikan situs Anda dapat tumbuh dan berkembang seiring dengan basis pengguna Anda. Hal ini menghemat waktu dan tenaga berharga yang seharusnya Anda habiskan untuk mendesain dan mengembangkan situs web baru saat bisnis Anda berkembang.
Selain itu, framework responsif meningkatkan keterlibatan pengguna. Situs web yang merespons secara adaptif terhadap berbagai ukuran layar menciptakan pengalaman pengguna yang positif, mendorong mereka untuk menghabiskan lebih banyak waktu dan terlibat dengan konten Anda. Ini mengarah pada peningkatan konversi dan loyalitas pelanggan.
Jika Anda mencari cara untuk menyederhanakan desain web dan memastikan situs Anda terlihat terbaik di perangkat apa pun, framework responsif adalah pilihan yang tepat. Ini menawarkan fleksibilitas, skalabilitas, dan peningkatan keterlibatan pengguna.
Percayakan pada Puskomedia untuk Mendukung Anda
Memulai dengan framework responsif bisa jadi menantang, tetapi di sinilah Puskomedia hadir. Kami menawarkan berbagai layanan dan panduan untuk membantu Anda menerapkan dan memanfaatkan framework responsif di situs web Anda. Dengan pengalaman kami yang luas dan komitmen terhadap keunggulan, kami adalah pendamping yang tepat untuk membantu Anda memanfaatkan kekuatan framework responsif.
Menggunakan Framework Responsif untuk Mempermudah Desain Web Anda
Di era modern ini, ketika perangkat dan resolusi layar terus bermunculan, membuat situs web yang berfungsi sempurna di semua platform menjadi sebuah tantangan. Namun, framework responsif telah muncul sebagai penyelamat, menyederhanakan proses desain web dan memastikan pengalaman pengguna yang optimal.
Manfaat Framework Responsif
Framework responsif bergantung pada pendekatan “desain satu ukuran untuk semua”, menyesuaikan tata letak dan konten situs web agar sesuai dengan layar apa pun. Keuntungan utama menggunakan framework ini antara lain:
- Pengalaman Pengguna yang Ditingkatkan: Situs web yang responsif memastikan navigasi dan aksesibilitas yang mudah pada semua perangkat, meningkatkan kepuasan pengguna.
- Penghematan Biaya: Dengan menggunakan satu kerangka kerja untuk semua desain, Anda menghemat waktu dan uang yang dihabiskan untuk membuat dan memelihara situs web terpisah untuk perangkat yang berbeda.
- SEO yang Ditingkatkan: Google menyukai situs web yang responsif, yang tercermin dalam peringkat pencarian yang lebih tinggi. Mengoptimalkan situs web Anda untuk pencarian seluler menjadi lebih mudah dengan framework responsif.
Contoh Nyata
Bayangkan Anda sedang mengembangkan situs web e-commerce. Tanpa framework responsif, Anda perlu membuat desain yang berbeda untuk desktop, tablet, dan ponsel. Proses ini tidak hanya memakan waktu tetapi juga membatasi fleksibilitas desain. Dengan framework responsif, Anda dapat mendesain situs web yang merespons ukuran layar secara otomatis, memastikan pengalaman belanja yang mulus bagi pelanggan Anda.
Memilih Framework Responsif
Ada berbagai framework responsif yang tersedia, masing-masing dengan kekuatan dan kelemahannya sendiri. Beberapa opsi populer antara lain:
- Bootstrap
- Foundation
- Materialize
Saat memilih framework, pertimbangkan kebutuhan spesifik proyek Anda, tingkat keahlian Anda, dan dukungan komunitas yang tersedia.
Kesimpulan
Framework responsif telah merevolusi desain web, memberi desainer alat yang ampuh untuk membuat situs web yang responsif, ramah pengguna, dan dioptimalkan untuk SEO. Dengan mengadopsi pendekatan “desain satu ukuran untuk semua”, bisnis dapat menghemat waktu, uang, dan meningkatkan pengalaman pengguna secara keseluruhan.
Jika Anda ingin mengoptimalkan desain web Anda untuk berbagai perangkat, pertimbangkan untuk menggunakan Puskomedia. Tim ahli kami memiliki pengalaman luas dalam menerapkan framework responsif, memastikan situs web Anda memberikan pengalaman yang mulus dan memuaskan bagi audiens target Anda. Hubungi kami hari ini untuk mempelajari bagaimana kami dapat membantu Anda merampingkan proses desain web Anda dan membawa kehadiran online Anda ke level yang lebih tinggi.
Hai, sobat netizen yang kece!
Yuk, bagi-bagi artikel kece dari www.puskomedia.id ke temen-temen kalian. Artikelnya keren-keren abis, bahas seputar teknologi terbaru yang lagi hits. Jangan ketinggalan informasi terkini, ya!
Selain itu, jangan lupa mampir ke website Puskomedia untuk ngubek-ngubek artikel seru lainnya. Ada banyak banget pembahasan menarik tentang gadget canggih, aplikasi kece, dan tren teknologi terbaru. Dijamin bikin kamu melek teknologi dan nggak ketinggalan zaman, deh!
Share artikel Puskomedia sekarang juga dan ajak semua orang untuk menjelajahi dunia teknologi yang seru ini!

Comments